CSSとHTML
目次
- 解説
- 1. 学習の準備
- 2. CSSとは
- 3. CSSの読み込み方
- 4. 目標物の確認
解説
1. 学習の準備
| (1) | VSCodeを起動し、ヘッダーメニューの「ファイル」から、「workspace_html_css」フォルダーを開いてください。 |
| (2) | 「workspace_html_css」フォルダー内に、「my_profile」フォルダーを新規作成してください。 |
| (3) | 「my_profile」フォルダー内に、「css」フォルダー、「img」フォルダー、「index.html」ファイルを新規作成してください。「index.html」に下記コードをペーストしてください。 |
| (4) | 「css」フォルダーに、「style.css」ファイルを新規作成し、下記コードをペーストしてください。 |
| (5) | 「avatar.jpg」をダウンロードし、「img」フォルダーに配置してください。 |
| (6) | 「my_profile/index.html」をクリックで選択した状態でフッターメニューの「Go Live」ボタンをクリックし、ブラウザで表示してください。 |
2. CSSとは
CSSとは、HTML文書のスタイル(=見ため)を整えるための言語です。
HTMLでマークアップした文字の大きさや色はもちろん、Webページ全体のレイアウトもCSSで整えます。
※CSS は Cascading Style Sheets の略です。
※CSSファイルの拡張子は「.css」です。
3. CSSの読み込み方
『1. 学習の準備』でブラウザに表示した、「index.html」にCSSを適用させてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>my profile</title>
<link rel="stylesheet" href="">
</head>
<body>
<h1>プロフィール</h1>
<h2>about me</h2>
<img src="img/avatar.jpg" alt="プロフィール画像">
<ul>
<li>山田太郎</li>
<li>yamada@mail.com</li>
</ul>
<p>
山田太郎と申します。<br>
プログラミングスクール「Dig Skill」でHTMLとCSSを学習中です。
</p>
<h2>開発環境</h2>
<table>
<tr>
<th>言語</th><td>HTML5 & CSS3</td>
</tr>
<tr>
<th>OS</th><td>Windows10 home</td>
</tr>
<tr>
<th>エディタ</th><td>Visual Studio Code</td>
</tr>
<tr>
<th>ブラウザ</th><td>Chrome</td>
</tr>
</table>
<h2>contact</h2>
<form action="">
<label for="name">お名前:</label><br>
<input type="text" id="name"><br>
<label for="mail">メールアドレス:</label><br>
<input type="email" id="mail"><br>
<label for="detail">内容:</label><br>
<textarea id="detail"></textarea><br>
<button type="submit">送信</button>
</form>
</body>
</html>
HTMLファイルにCSSを読み込ませるには、headタグ内にlinkタグを記述します。(「index.html」の7行目)
linkタグのrel属性を「stylesheet」とし、href属性に読み込ませるCSSファイルのパスを記述します。
構文:HTMLファイルにCSSを読み込ませる
<link rel="stylesheet" href="読み込ませるCSSのパス">※linkタグはheadタグ内に記述
※linkタグに閉じタグは必要ありません。
今回は「index.html」と同一階層の「css」フォルダー内に「style.css」ファイルを用意しているので、href属性に「style.css」のパスを記述します。
手順1
| (1) | 「index.html」のlinkタグのhref属性に「css/style.css」と記述してください。 |
<link rel="stylesheet" href="css/style.css">以上で「index.html」に、「style.css」を適用することができました。
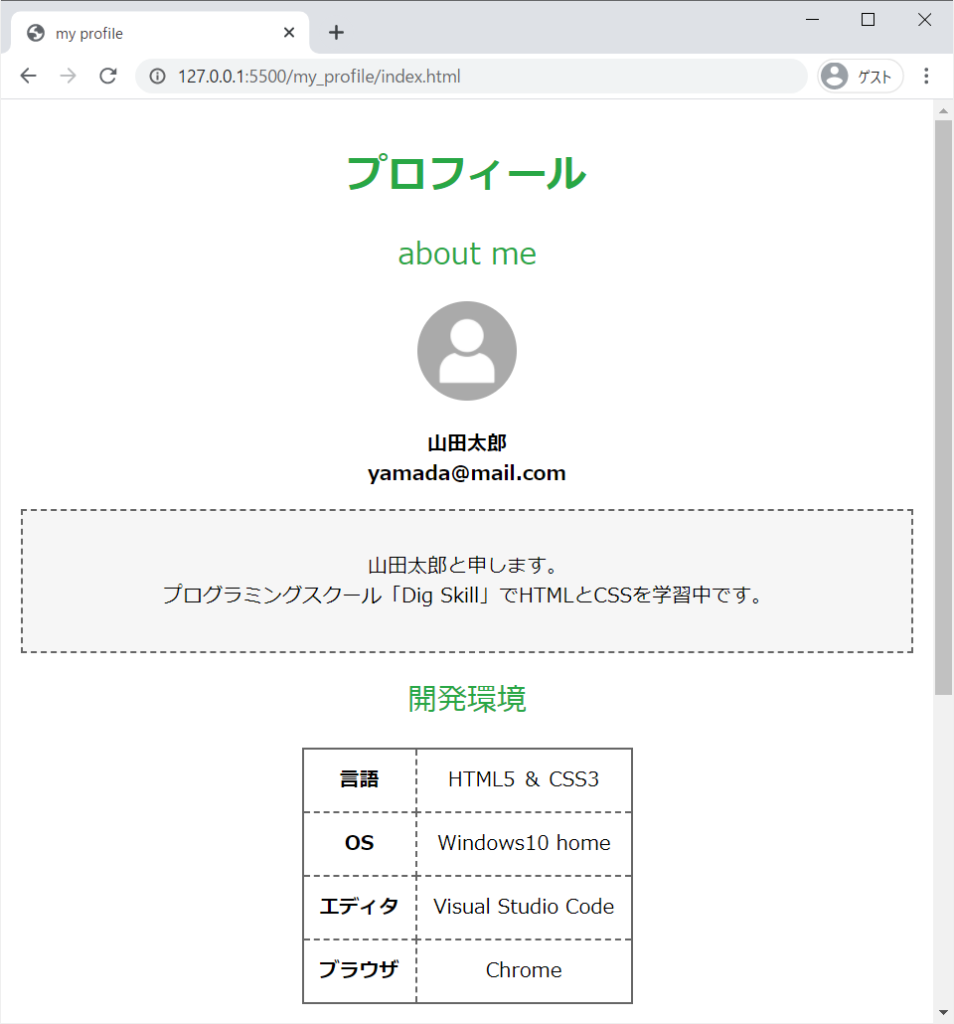
「index.html」をブラウザを確認すると、「style.css」で指定したスタイルが反映されています。

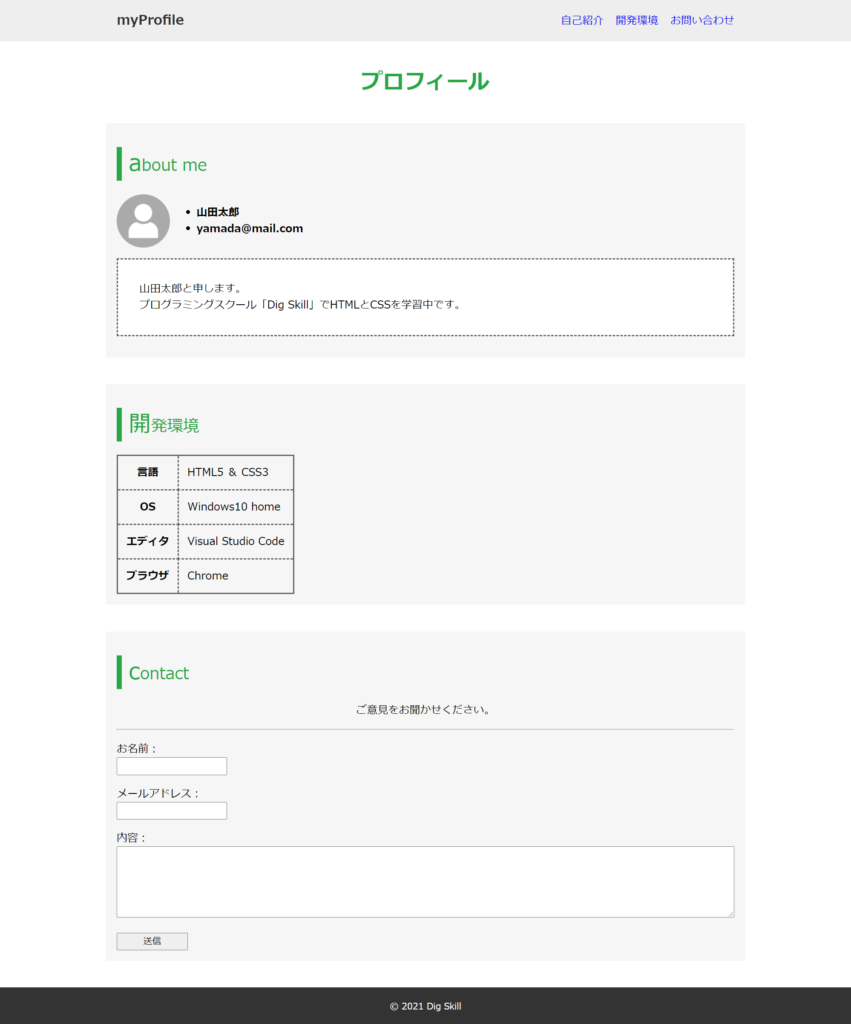
4. 目標物の確認
次のページからは、下の画像のような自己紹介サイトの作成を通して、CSSの基本を学習していきます。