作ってみよう
- 解説
- 1. 学習の準備
- 2. HTMLを書いてみよう
- 3. HTMLをブラウザで表示する
- 4. マークアップしよう
解説
1. 学習の準備
それではさっそく、簡単なHTMLファイルを作成してみましょう。
| (1) | デスクトップ上の「digskill」フォルダーの中に「workspace_html_css」フォルダーを作成してください。 |
| (2) | VSCode を起動し、ヘッダーメニューの「ファイル」から、先ほど作成した「workspace_html_css」フォルダーを開いてください。 ※VSCodeの基本操作は、『環境設定:VSCode > 基本操作』のページを確認してください。 |
| (3) | サイドメニューから「エクスプローラー」を開いてください。 |
| (4) | 「workspace_html_css」フォルダー内に、「html_basic」フォルダーを新規作成し、「html_basic」フォルダー内に、「first_step」フォルダーを新規作成してください。 |

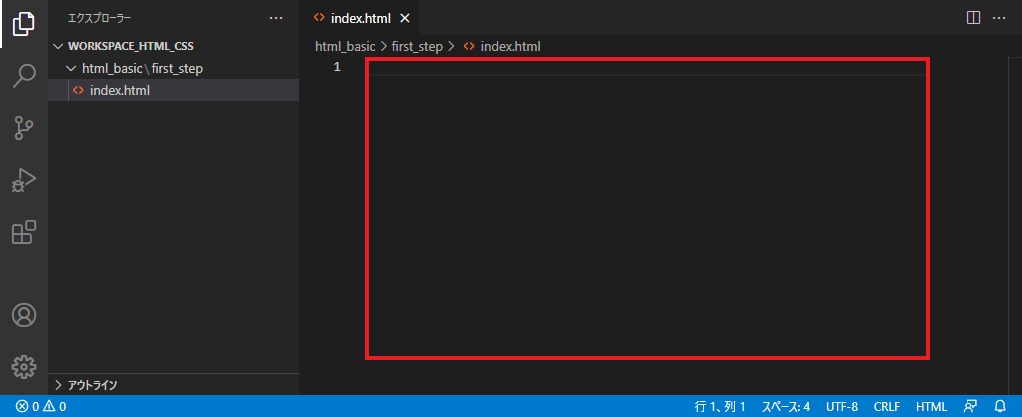
| (5) | 「first_step」フォルダー内に、「index.html」ファイルを新規作成し、作成したファイルをクリックで選択してください。 サイドメニューで選択したファイルの中身(コード)を、画面右側の領域に記述することができます。 |

拡張子はファイルの種類を識別するために、ファイル名の末尾に「.(ドット)」区切りで指定します。HTMLファイルの拡張子は、「.html」となります。
2. HTMLを書いてみよう
「index.html」ファイルにコードを記述してみましょう。
手順1
| (1) | VSCodeを開き、「index.html」ファイルに「html:5」と入力し、Enterキーを押してください。 |
html:5すると、VSCodeの自動補完機能により、HTMLのソースコードのひな型が自動で生成されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>※生成されたソースコードの詳細は、『HTMLの基本構造』のページで解説します。
※自動生成されるひな型は、VSCodeのバージョンによって内容が異なる場合があります。掲載コードと異なるひな型が生成された場合は、読み換えてテキストを進めてください。
生成されたコードに文章を加えてみましょう。
手順2
| (1) | 7行目の「Document」を、「HTMLの学習」に書き換えてください。 |
| (2) | 10行目に「学習メモ」と入力してください。 |
| (3) | 10行目の文末でEnterキーを押して改行し、11行目に「作成したHTMLファイルをブラウザで表示しました。」と入力してください。 |
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTMLの学習</title>
</head>
<body>
学習メモ
作成したHTMLファイルをブラウザで表示しました。
</body>
</html>| (4) | 編集後のファイルは保存する必要があります。VSCode にファイルを自動保存する設定をしていない場合は、「Ctrl(Mac は command)」キーを押しながら「s」キーを押して保存してください。 |
3. HTMLをブラウザで表示する
作成した「index.html」をブラウザで表示してみましょう。
手順3
| (1) | VSCodeの「エクスプローラー」から、「index.html」を右クリックし、「Open with Live Server」をクリックしてください。 |
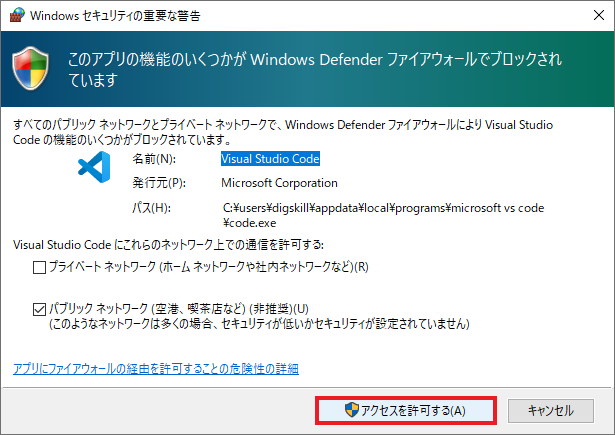
| (2) | セキュリティに関する警告ダイアログが表示された場合は、そのまま「アクセスを許可する」をクリックしてください。 |

| (3) | 拡張機能:Live Server が起動し、選択中のHTMLファイルがブラウザで表示されます。 |

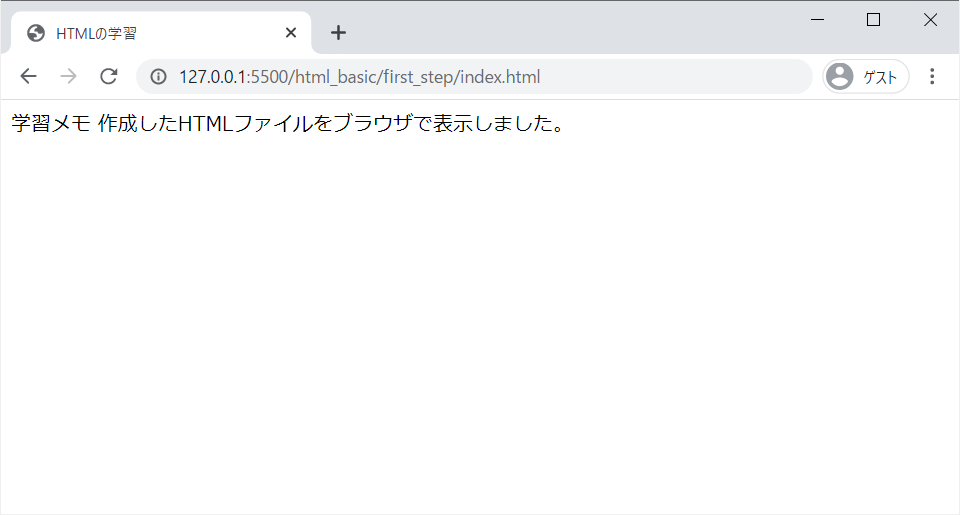
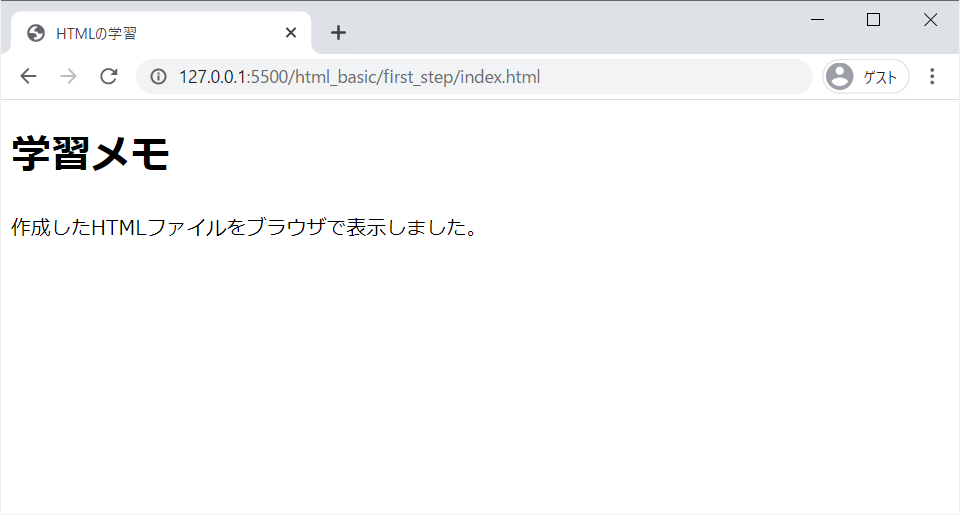
手順2 で修正した、「HTMLの学習」がページタイトルとしてタブに表示されています。
また、追記した「学習メモ」と「作成したHTMLファイルをブラウザで表示しました。」という文字が、ページのコンテンツとして表示されています。
4. マークアップしよう
続いて、手順2 で追記した文字をマークアップしていきます。
手順4
| (1) | 10行目の「学習メモ」の先頭に「<h1>」、文末に「</h1>」と入力してください。 |
| (2) | 11行目の「作成したHTMLファイルをブラウザで表示しました。」の先頭に「<p>」、文末に「</p>」と入力してください。 |
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTMLの学習</title>
</head>
<body>
<h1>学習メモ</h1>
<p>作成したHTMLファイルをブラウザで表示しました。</p>
</body>
</html>ブラウザを確認すると、手順4 で追記した内容が反映されています。
※うまくブラウザに反映されない場合は、手順3 のLive Serverの起動を確認してください。ブラウザの「再読み込み」を試してください。

手順4 でマークアップしたことにより、ブラウザがHTMLファイルの文書構造を理解できるようになりました。その結果、上の画像のように表示されます。
詳細は次回以降のページで解説しますが、「<h1>」と「</h1>」で括られた文字は「見出し」、「<p>」と「</p>」で括られた文字は「段落(文のまとまり)」として、ブラウザに解釈されます。

