Live Serverの起動・停止手順
目次
- 解説
- 1. Live Serverの起動
- 2. Live Serverの停止
解説
1. Live Serverの起動
VSCode の拡張機能「Live Server」の使い方を解説します。
Live Server は、PC上で編集したHTMLファイルやCSSファイルを、手軽にブラウザで表示させることができる拡張機能です。このコースでは利用する機会が多いので、使い方に慣れておきましょう!
Live Server の起動手順
| (1) | VSCode を起動してください。 |
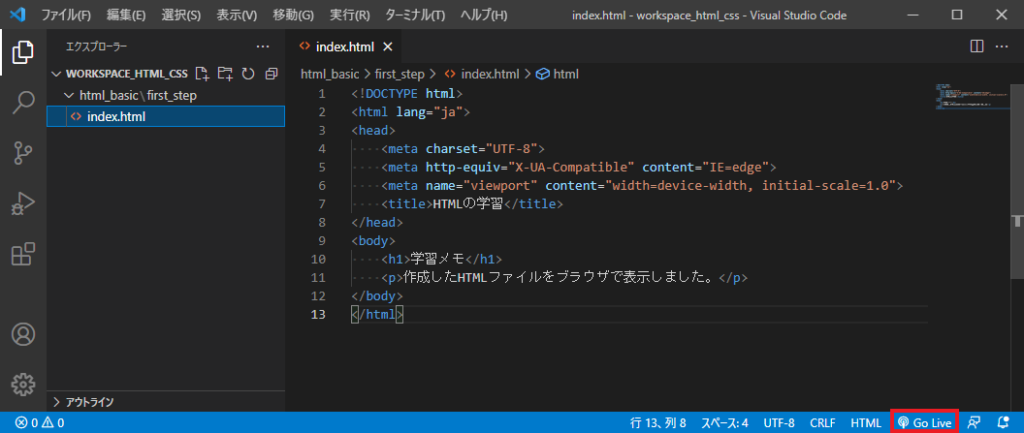
| (2) | サイドメニューの「エクスプローラー」から、ブラウザで表示したい HTMLファイルを右クリックし、「Open with Live Server」をクリックするか、画面右下のフッターメニューから「Go Live」ボタンをクリックしてください。 |

| (3) | Live Server が起動し、選択したHTMLファイルがブラウザで表示されます。Live Server 起動時は、画面右下のフッターメニューにポート番号が表示されます。 |

| (4) | Live Server 起動時に該当ファイルを編集して保存すると、編集後の状態がブラウザ反映されます。 ※編集内容がブラウザに反映されない場合は、ページをリロードするか、一度 Live Server を停止し、改めて起動してください。 |
2. Live Serverの停止
Live Server の停止手順
| (1) | VSCode画面右下のフッターメニューに表示されているポート番号をクリックしてください。 |

| (2) | Live Server が停止し、フッターメニューの表示が「Go Live」に切り替わります。 |