コメントタグ
目次
- 解説
- 1. コメントタグとは
- 2. コメントタグの書き方
解説
1. コメントタグとは
『作ってみよう』で体験した通り、HTMLファイルに記述した文字は、ブラウザに直接表示されます。
作業のメモや、プログラムの意図を他のエンジニアに伝えるメモなど、直接ブラウザに表示させたくない文字はコメントタグを利用します。
2. コメントタグの書き方
コメントとして残したい文字は、「<!--」と「-->」の間に記述します。
なお、プログラムをコメント化することを、コメントアウトするといいます。
構文:コメントタグ
<!-- -->例)HTMLファイル内にコメントを残す
<!-- コメントはブラウザに表示されません。 -->
Tips
コメントアウトのショートカットキー
VSCodeでは、コメントアウトしたいコードの行を選択した状態で、「Ctrl(Macはcommand)」キーを押しながら「/(スラッシュ)」キーを入力すると、その行を簡単にコメントアウトすることができます。頻繁に利用するショートカットキーなので、ぜひ覚えましょう!
問題
実践問題
| (1) | VSCodeを起動し、ヘッダーメニューの「ファイル」から、「workspace_html_css」フォルダーを開いてください。 |
| (2) | 「workspace_html_css」フォルダー内の、「html_basic」フォルダー内に、「comment」フォルダーを新規作成してください。 |
| (3) | 「comment」フォルダー内に、「index.html」を新規作成し、フッターメニューの「Go Live」ボタンをクリックしてブラウザで表示してください。 |
下記コードを該当ファイルにペーストし、各問に答えてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>コメントタグ</title>
</head>
<body>
<!--
(問1)11行目のコードをコメントアウトしてください。 -->
20xx/xx/xx:この文章は作業メモです。ブラウザには表示させないでください。
<!--
(問2)15 - 16行目のコードを、まとめてコメントアウトしてください。 -->
<h1>仮タイトル</h1>
<p>このコンテンツは開発中です。公開しないでください。</p>
<!--
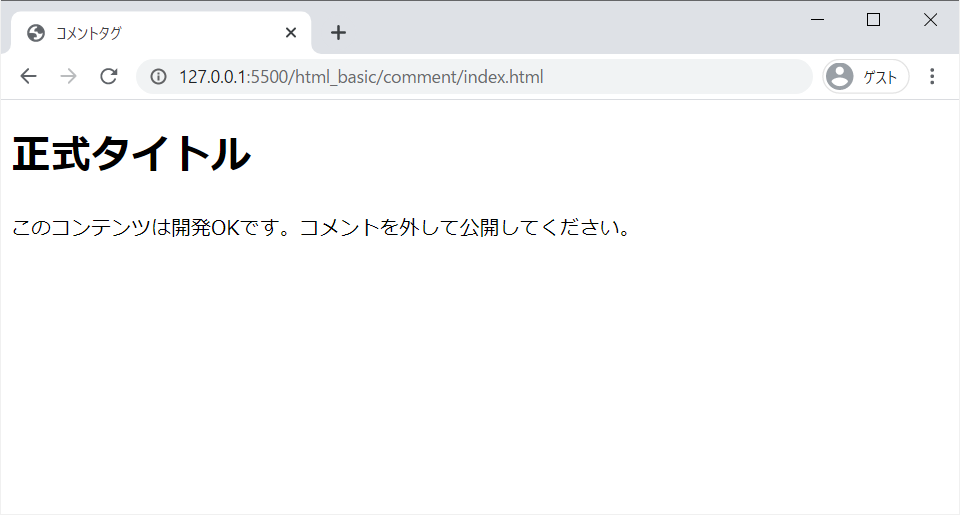
(問3)20 - 21行目のコメントを解除し、ブラウザに表示させてください。 -->
<!-- <h1>正式タイトル</h1>
<p>このコンテンツは開発OKです。コメントを外して公開してください。</p> -->
</body>
</html>