リスト <ul> <ol>
- 解説
- 1. リストとは
- 2. リストの書き方
解説
1. リストとは
リストとは、項目ごとにまとめられた箇条書きのことです。
リストには種類があり、記述の順序に意味を持たないリストと、順序に意味があるリストがあります。
例)順序のないリスト
食材リスト
・ じゃがいも
・ 玉ねぎ
・ お肉
・ カレーのルー
例)順序のあるリスト
調理手順リスト
1. 野菜を洗う
2. 食材を切る
3. 食材を炒める
4. ルーを入れて煮込む
順序のないリストを作成するにはulタグ、順序のあるリストを作成するにはolタグを使います。
※ul は Unordered List の略です。 ol は Ordered List の略です。
2. リストの書き方
構文:ulタグ(順序のないリスト)
<ul>
<li>リストの要素1</li>
<li>リストの要素2</li>
</ul>例)食材をリスト化する
<ul>
<li>じゃがいも</li>
<li>玉ねぎ</li>
<li>お肉</li>
<li>カレーのルー</li>
</ul>表示結果|例)食材をリスト化する
・ じゃがいも
・ 玉ねぎ
・ お肉
・ カレーのルー
構文:olタグ(順序のあるリスト)
<ol>
<li>リストの要素1</li>
<li>リストの要素2</li>
</ol>例)調理手順をリスト化する
<ol>
<li>野菜を洗う</li>
<li>食材を切る</li>
<li>食材を炒める</li>
<li>ルーを入れて煮込む</li>
</ol>表示結果|例)調理手順をリスト化する
1. 野菜を洗う
2. 食材を切る
3. 食材を炒める
4. ルーを入れて煮込む
順を追ってリストの作成方法を見ていきましょう。
ulタグか olタグを記述する
まずはリストの種類(順序付きかどうか)に応じて、ulタグかolタグを記述します。
順序なしリストの場合
<ul></ul>順序付きリストの場合
<ol></ol>ulタグ(olタグ)の中に liタグを記述する
次に、ulタグ内(もしくはolタグ内)に、リストの項目数に応じてliタグを記述します。
順序なしリストの場合
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>順序付きリストの場合
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>liタグの中にリストの項目を記述する
最後に、liタグ内にリストの項目(テキスト)を記述します。
順序なしリストの場合
<ul>
<li>じゃがいも</li>
<li>玉ねぎ</li>
<li>お肉</li>
<li>カレーのルー</li>
</ul>順序付きリストの場合
<ol>
<li>野菜を洗う</li>
<li>食材を切る</li>
<li>食材を炒める</li>
<li>ルーを入れて煮込む</li>
</ol>以上でリストを作成することができました。
なお、デフォルトスタイルシートにより、ulタグで囲まれたリストは黒丸(・)、olタグで囲まれたリストは順序番号(1. 2. ...)付きでブラウザに表示されます。
デフォルトスタイルシートによって表示されるulタグの黒丸、olタグの順序番号は、cssで非表示もしくはカスタマイズして使うのが一般的です。
問題
実践問題
| (1) | VSCodeを起動し、ヘッダーメニューの「ファイル」から、「workspace_html_css」フォルダーを開いてください。 |
| (2) | 「workspace_html_css」フォルダー内の、「html_basic」フォルダー内に、「list」フォルダーを新規作成してください。 |
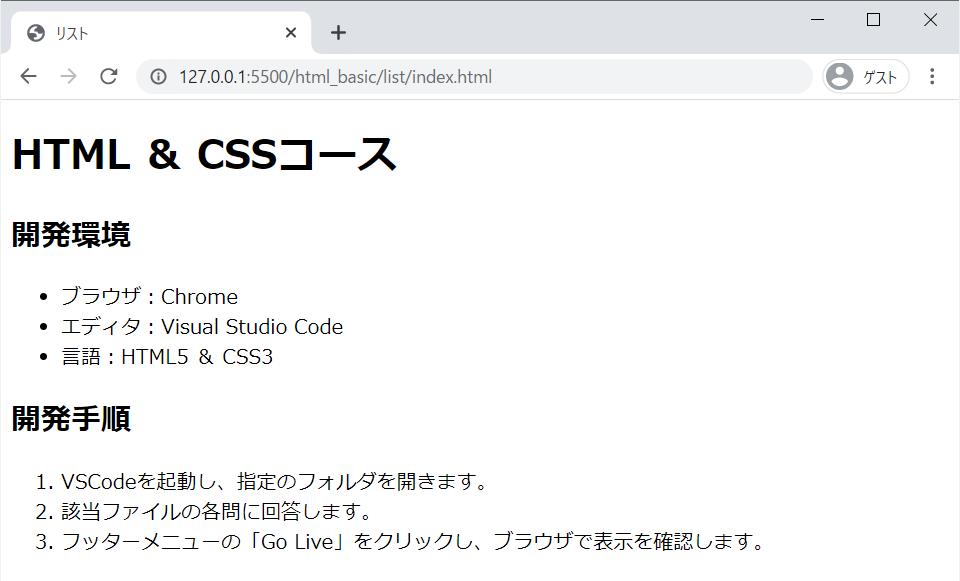
| (3) | 「list」フォルダー内に、「index.html」を新規作成し、フッターメニューの「Go Live」ボタンをクリックしてブラウザで表示してください。 |
設計書(1)|開発環境リスト(順序なし)
| ・ | ブラウザ:Chrome |
| ・ | エディタ:Visual Studio Code |
| ・ | 言語:HTML5 & CSS3 |
設計書(2)|開発手順リスト(順序あり)
| 1. | VSCodeを起動し、指定のフォルダーを開きます。 |
| 2. | 該当ファイルの各問に回答します。 |
| 3. | フッターメニューの「Go Live」をクリックし、ブラウザで表示を確認します。 |
下記コードを該当ファイルにペーストし、各問に答えてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>リスト</title>
</head>
<body>
<h1>HTML & CSSコース</h1>
<h2>開発環境</h2>
<!--
(問1)「設計書(1)」の通り、適切なリストを作成してください。 -->
<h2>開発手順</h2>
<!--
(問2)「設計書(2)」の通り、適切なリストを作成してください。 -->
</body>
</html>