テーブル <table>
- 解説
- 1. テーブルとは
- 2. テーブルの書き方
解説
1. テーブルとは
テーブルとは、表のことです。テーブルはユーザー管理画面など、業務アプリケーションで多く使われます。
例)テーブルとは
| ユーザーID | ユーザー名 | アドレス |
|---|---|---|
| 001 | 山田太郎 | yamada@mail.com |
| 002 | 田中花子 | tanaka@mail.com |
| 003 | 鈴木次郎 | suzuki@mail.com |
テーブルを作成するにはtableタグ、trタグ、tdタグを使います。
※tr は Table Row の略です。 td は Table Data の略です。
2. テーブルの書き方
構文:テーブルの基本(表を作成する)
<table>
<tr>
<td>データ1(1行目)</td>
<td>データ2(1行目)</td>
<td>データ3(1行目)</td>
</tr>
<tr>
<td>データ1(2行目)</td>
<td>データ2(2行目)</td>
<td>データ3(2行目)</td>
</tr>
</table>例)ユーザー一覧(表)
<table>
<tr>
<td>001</td>
<td>山田太郎</td>
<td>yamada@mail.com</td>
</tr>
<tr>
<td>002</td>
<td>田中花子</td>
<td>tanaka@mail.com</td>
</tr>
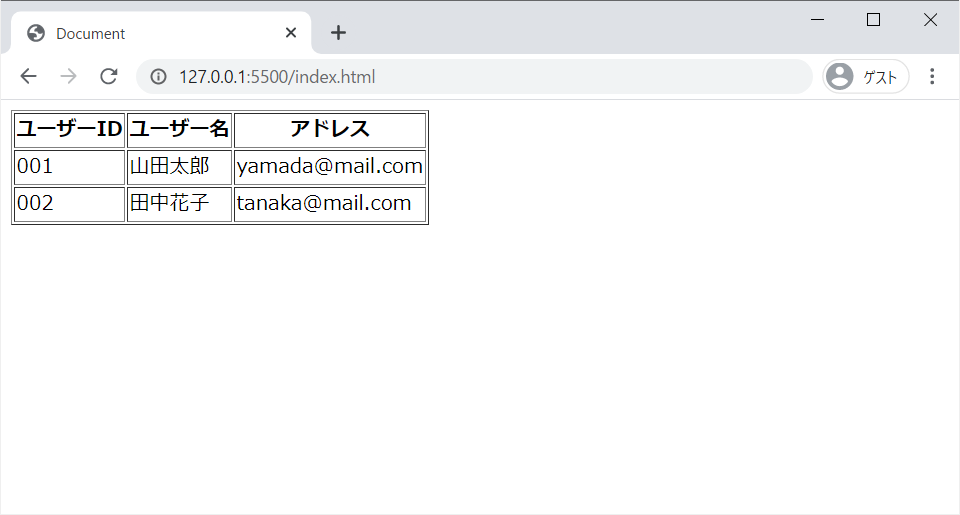
</table>表示結果|例)ユーザー一覧(表)
001 山田太郎 yamada@mail.com
002 田中花子 tanaka@mail.com
順を追ってテーブルの作成方法を見ていきましょう。
tableタグを記述する
まずはtableタグを記述します。
<table></table>tableタグ内に trタグを記述する
次に、tableタグ内に、表の行数に応じてtrタグを記述します。
表の行数が2行の場合
<table>
<tr></tr>
<tr></tr>
</table>trタグ内に tdタグを記述する
次に、各trタグ内に、表の列数に応じてtdタグを記述します。
※各trタグの間に記述するtdタグの数が一致していないと、表が崩れてしまうので注意してください。
2行 3列の表
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>tdタグ内に各セルの項目を記述する
最後に、tdタグ内に、表の各セル(表の1マス分)の項目を記述します。
<table>
<tr>
<td>001</td>
<td>山田太郎</td>
<td>yamada@mail.com</td>
</tr>
<tr>
<td>002</td>
<td>田中花子</td>
<td>tanaka@mail.com</td>
</tr>
</table>以上で基本的なテーブル(表)を作成することができました。

テーブルの枠線を簡易的に表示する
tableタグの属性を「border="1"」とすることで、簡易的にテーブルの枠線を表示することができます。
<table border="1">
<table border="1"> によるテーブルの枠線の表示は、あくまで簡易的な方法になります。テーブルの枠線はCSSで指定するようにしましょう。(詳しくは『背景と枠線』のページで解説します。)
セルを見出しにする <th>
テーブルのセルを見出しにするには、tdタグの代わりにthタグを使います。
※th は Table Header の略です。
<table border="1">
<tr>
<th>ユーザーID</th>
<th>ユーザー名</th>
<th>アドレス</th>
</tr>
<tr>
<td>001</td>
<td>山田太郎</td>
<td>yamada@mail.com</td>
</tr>
<tr>
<td>002</td>
<td>田中花子</td>
<td>tanaka@mail.com</td>
</tr>
</table>
問題
実践問題
| (1) | VSCodeを起動し、ヘッダーメニューの「ファイル」から、「workspace_html_css」フォルダーを開いてください。 |
| (2) | 「workspace_html_css」フォルダー内の、「html_basic」フォルダー内に、「table」フォルダーを新規作成してください。 |
| (3) | 「table」フォルダー内に、「index.html」を新規作成し、フッターメニューの「Go Live」ボタンをクリックしてブラウザで表示してください。 |
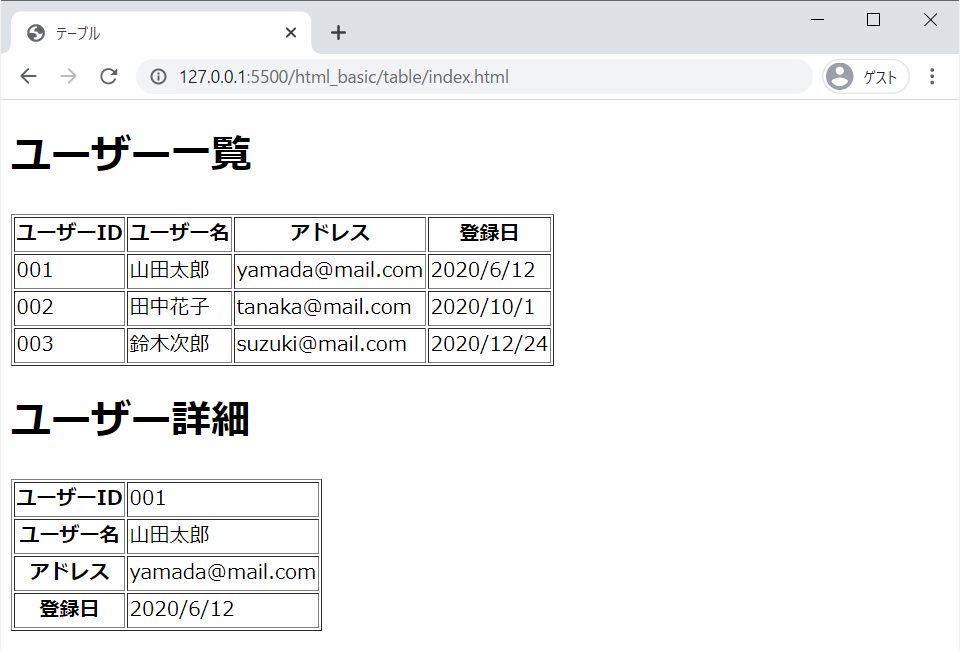
設計書(1)|ユーザー一覧
| ユーザーID | ユーザー名 | アドレス | 登録日 |
|---|---|---|---|
| 001 | 山田太郎 | yamada@mail.com | 2020/6/12 |
| 002 | 田中花子 | tanaka@mail.com | 2020/10/1 |
| 003 | 鈴木次郎 | suzuki@mail.com | 2020/12/24 |
※ユーザーIDの行をthタグでマークアップしてください。
設計書(2)|ユーザー詳細
| ユーザーID | 001 |
| ユーザー名 | 山田太郎 |
| アドレス | yamada@mail.com |
| 登録日 | 2020/6/12 |
※ユーザーIDの列をthタグでマークアップしてください。
下記コードを該当ファイルにペーストし、各問に答えてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>テーブル</title>
</head>
<body>
<h1>ユーザー一覧</h1>
<!--
(問1)「設計書(1)」の通り、下記tableタグの中身を適切にコーディングしてください。 -->
<table border="1">
</table>
<h1>ユーザー詳細</h1>
<!--
(問2)「設計書(2)」の通り、下記tableタグの中身を適切にコーディングしてください。 -->
<table border="1">
</table>
</body>
</html>