プルダウンメニュー <select>
目次
- 解説
- 1. プルダウンメニューとは
- 2. プルダウンメニューの書き方
- 3. 初期選択の項目を指定する
解説
1. プルダウンメニューとは
プルダウンメニューとは、ボックスをクリックすると選択肢がプルダウン形式で表示されるメニューことです。ドロップダウンリストともいいます。
プルダウンメニューは、予め選択肢が決められているフォームの項目に使われます。
例)プルダウンメニュー
プルダウンメニューを作成するにはselectタグ、optionタグを使います。
2. プルダウンメニューの書き方
プルダウンメニューのひな型
<select>
<option>選択肢1</option>
<option>選択肢2</option>
</select>例)血液型のプルダウンメニュー
<select>
<option>血液型を選択してください</option>
<option>A型</option>
<option>B型</option>
<option>O型</option>
<option>AB型</option>
</select>表示結果|例)血液型のプルダウンメニュー
順を追ってプルダウンメニューの作成方法を見ていきましょう。
selectタグを記述する
まずはプルダウンメニューのベースとして、selectタグを記述します。
<select></select>selectタグ内に optionタグを記述する
次に、selectタグ内に、選択肢の項目数に応じてoptionタグを記述します。
<select>
<option></option>
<option></option>
<option></option>
<option></option>
<option></option>
</select>optionタグ内に選択肢の項目を記述する
最後に、optionタグ内に選択肢の項目を記述します。
<select>
<option>血液型を選択してください</option>
<option>A型</option>
<option>B型</option>
<option>O型</option>
<option>AB型</option>
</select>以上で血液型のプルダウンメニューを作成することができました。
3. 初期選択の項目を指定する
optionタグにselected属性を記述することで、プルダウンメニューの初期選択の項目を指定することができます。
<select>
<option>血液型を選択してください</option>
<option>A型</option>
<option>B型</option>
<option selected>O型</option>
<option>AB型</option>
</select>表示結果|例)selected属性
Tips
属性値の省略
属性の基本的な書式は「属性名="値"」ですが、selected属性のように、値を省略することができる属性もあります。
問題
実践問題
| (1) | VSCodeを起動し、ヘッダーメニューの「ファイル」から、「workspace_html_css」フォルダーを開いてください。 |
| (2) | 「workspace_html_css」フォルダー内の、「html_basic」フォルダー内に、「select_tag」フォルダーを新規作成してください。 |
| (3) | 「select_tag」フォルダー内に、「index.html」を新規作成し、フッターメニューの「Go Live」ボタンをクリックしてブラウザで表示してください。 |
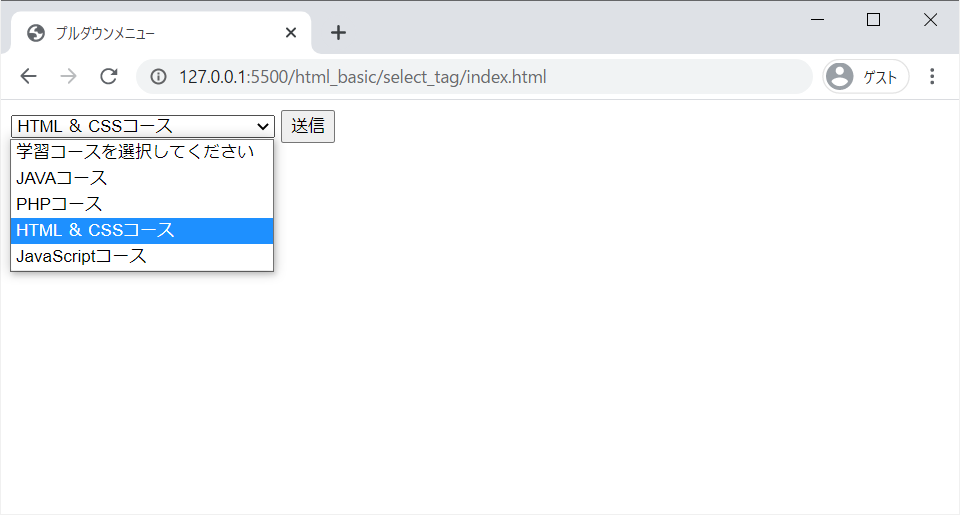
設計書(1)|プルダウンメニュー:コース選択
| 学習コースを選択してください |
| JAVAコース |
| PHPコース |
| HTML & CSSコース |
| JavaScriptコース |
下記コードを該当ファイルにペーストし、各問に答えてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>プルダウンメニュー</title>
</head>
<body>
<form>
<!--
(問1)「設計書(1)」の通り、下記selectタグ内に項目を追加し、
プルダウンメニューを作成してください。 -->
<!--
(問2)問1 で作成したプルダウンメニューの項目「HTML & CSSコース」を、
初期選択の項目としてください。 -->
<select>
</select>
<button type="submit">送信</button>
</form>
</body>
</html>