強調 <strong> <small>
目次
- 解説
- 1. 文章の一部を強調する
- 2. strongタグの書き方
- 3. 注釈や著作権を表現する
- 4. smallタグの書き方
解説
1. 文章の一部を強調する
文章の重要な箇所を強調したい場合には、strongタグを使います。
2. strongタグの書き方
構文:strongタグ(テキストを強調する)
<strong></strong>例)テキストを強調する
<p>
<strong>strongタグ</strong>は、強調させたいテキストに使用します。
</p>表示結果|例)テキストを強調する
strongタグは、強調させたいテキストに使用します。
strongタグでマークアップされたテキストをブラウザで表示すると、デフォルトスタイルシートにより太字で表示されます。
3. 注釈や著作権を表現する
注釈や著作権表示など、表記上、本文より小さい文字で記述される通例のあるテキストはsmallタグを使います。
4. smallタグの書き方
構文:smallタグ(テキストを本文より小さく表示する)
<small></small>例)smallタグで注釈をマークアップする
<p>
smallタグは、本文より小さく表示したいテキスト<small>(※注釈や著作権表示など)</small>に使用します。
</p>表示結果|例)smallタグで注釈をマークアップする
smallタグは、本文より小さく表示したいテキスト(※注釈や著作権表示など)に使用します。
問題
実践問題
| (1) | VSCodeを起動し、ヘッダーメニューの「ファイル」から、「workspace_html_css」フォルダーを開いてください。 |
| (2) | 「workspace_html_css」フォルダー内の、「html_basic」フォルダー内に、「strong_tag」フォルダーを新規作成してください。 |
| (3) | 「strong_tag」フォルダー内に、「index.html」を新規作成し、フッターメニューの「Go Live」ボタンをクリックしてブラウザで表示してください。 |
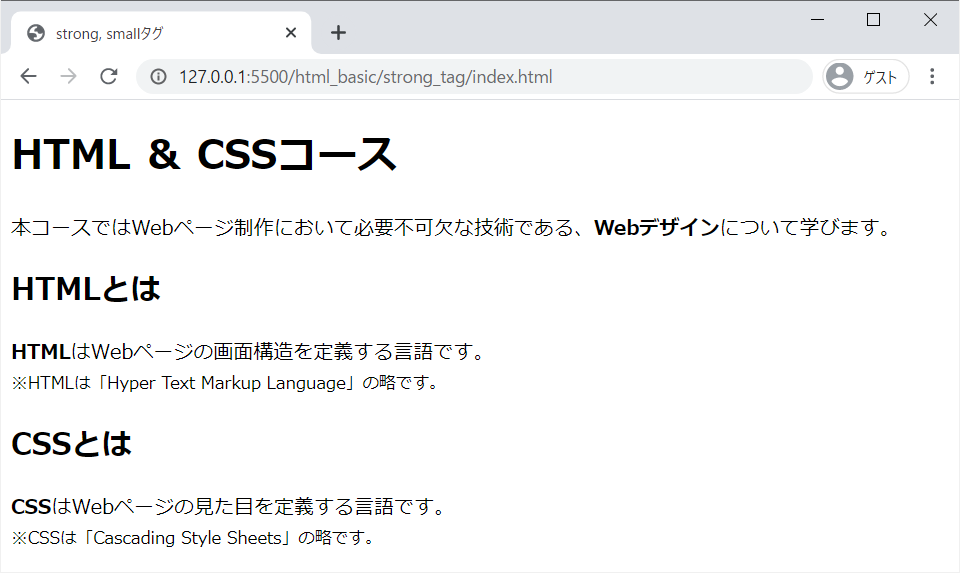
下記コードを該当ファイルにペーストし、各問に答えてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>strong, smallタグ</title>
</head>
<body>
<!--
(問1)12行目の「Webデザイン」をstrongタグでマークアップしてください。 -->
<h1>HTML & CSSコース</h1>
<p>本コースではWebページ制作において必要不可欠な技術である、Webデザインについて学びます。</p>
<!--
(問2)18行目の「HTML」をstrongタグでマークアップしてください。
19行目をsmallタグでマークアップしてください。 -->
<h2>HTMLとは</h2>
<p>
HTMLはWebページの画面構造を定義する言語です。<br>
※HTMLは「Hyper Text Markup Language」の略です。
</p>
<!--
(問3)26行目の「CSS」をstrongタグでマークアップしてください。
27行目をsmallタグでマークアップしてください。 -->
<h2>CSSとは</h2>
<p>
CSSはWebページの見た目を定義する言語です。<br>
※CSSは「Cascading Style Sheets」の略です。
</p>
</body>
</html>