プロジェクトの作成
目次
- 解説
- 1. 準備
- 2. プロジェクトの作成
- 3. プロジェクト構成
解説
1. 準備
本コースでは、PHPのフレームワークの中でも特に人気が高いLaravelを使用します。
フレームワークとは
フレームワークとは、WEBアプリの実装に欠かせない一般的な機能と、その使用ルールが定義されたWEBアプリの骨組みのことです。フレームワークを使用することで、基本的な処理はフレームワークが用意してくれているクラスに任せ、独自の機能の開発に専念することができます。また、それぞれのフレームワークによって定義されているルールに従って開発を進めるため、アプリケーションの一定の品質を担保することができます。
それでは、さっそくプロジェクトを作成しましょう。Laravelプロジェクトを作成するために、まずはDocker上に作成したappコンテナに接続します。
手順1
| (1) | 『環境設定』コース内の『Docker > Apache_PHP > PHPの起動・停止手順』を参考に、apach_phpフォルダー内の 「apach_php_app_1」コンテナを起動してください。 |
| (2) | デスクトップ上の「digskill」>「docker」>「apach_php」フォルダーをVSCodeで開いてください。 |

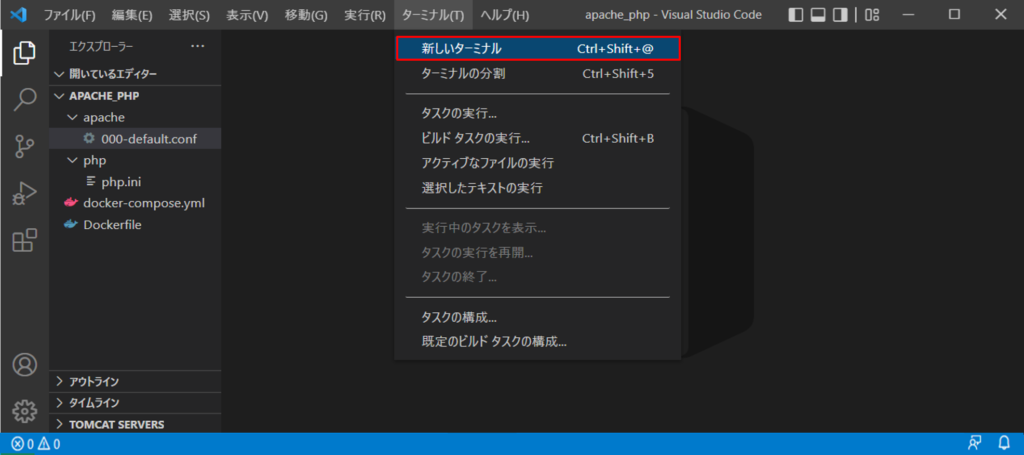
| (3) | 画面上部のツールバーから「ターミナル」>「新しいターミナル」を選択してください。画面下部に「ターミナル」ウインドウが開かれます。 |

| (4) | 開かれた「ターミナル」ウインドウの最後の行末をクリックし、キー入力を受け付ける状態にしてください。 |

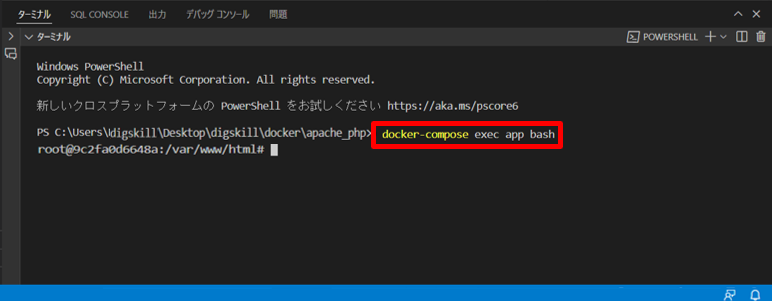
| (5) | 下記のコマンドをコピーし、ターミナルにペーストしてから「Enter」キーで実行してください。このコマンドによって、Docker上のappコンテナに接続することができます。 ※ペーストができない場合は、タイプミス、半角スペースの有無に注意して、手動で入力してください。 |
docker-compose exec app bash
2. プロジェクトの作成
手順2
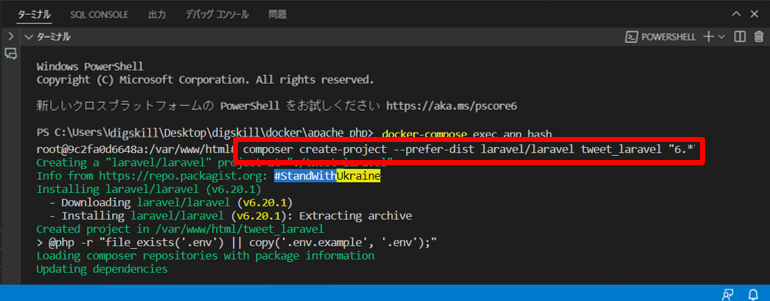
| (1) | 下記のコマンドをコピーし、ターミナルにペーストしてから「Enter」キーで実行してください。 このコマンドにより、「tweet_laravel」というLaravelプロジェクトを、Laravelのバージョン6(2021年12月時点で最新のLTS版)を指定して作成することができます。 |
composer create-project --prefer-dist laravel/laravel tweet_laravel "6.*"
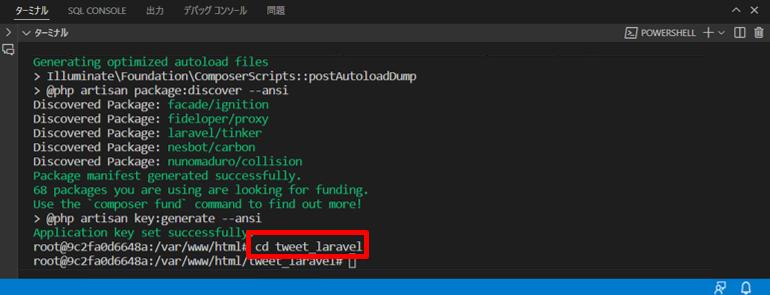
| (2) | インストールが完了したら、下記のコマンドをターミナルで実行して、先ほど作成した「tweet_laravel」フォルダーに移動します。 |
cd tweet_laravel
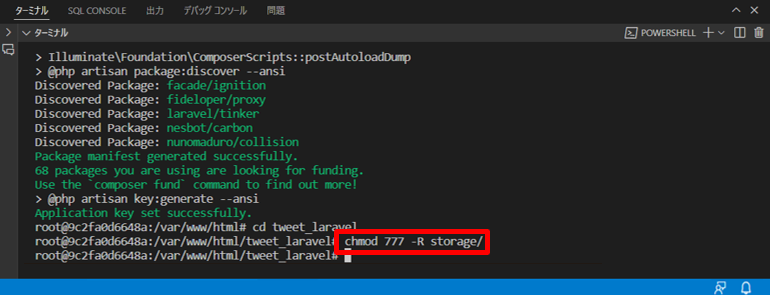
| (3) | 下記のコマンドをターミナルで実行して、storageの書き込み権限を変更します。 |
chmod 777 -R storage/
| (4) | ブラウザから「http://localhost/」にアクセスし、下画像の画面が表示されればプロジェクトの作成が完了です。 |

| (5) | VSCodeのターミナルに戻り、下記コマンドを実行してappコンテナとの接続を終了してください。 |
exit以上でLaravelプロジェクトを作成することができました。現在開いているVSCodeの画面は閉じてしまってかまいません。
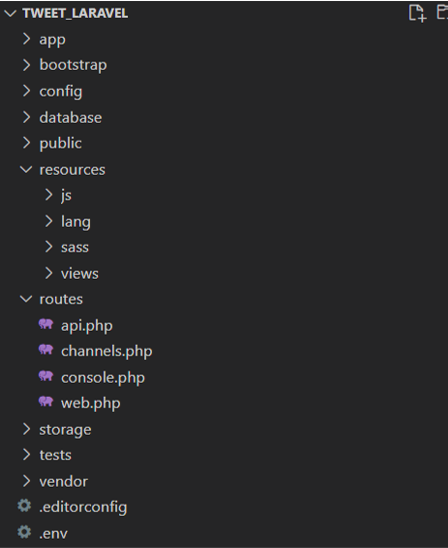
3. プロジェクト構成
上の手順で作成した「tweet_laravel」プロジェクトは、デスクトップ上の「digskill」>「workspace_php」フォルダー内に作成されています。 「workspace_php」フォルダー内 の 「tweet_laravel」 フォルダーをVSCodeで開き、プロジェクトの構成を確認してみましょう。
アプリケーション作成時にメインで触ることになるフォルダー・ファイルは以下の通りです。
| app | MVCにおけるModelやControllerとなるphpファイルを配置します。 |
| config/app.php | アプリ名やタイムゾーンの設定など、アプリケーションの基本情報を設定するファイルです。 |
| public | CSSやJavaScriptなどの静的ファイルを配置するフォルダーです。 |
| resources/views | MVCにおけるViewとなるphpファイルを配置するフォルダーです。プロジェクト作成直後に表示される画面は「welcome.blade.php」ファイルの内容となります。 |
| routes/web.php | URLと 対応させて、実行させるプログラムや表示させる画面の設定( ルーティング )を記述するファイルです。 |
| .env | DBとの接続情報など、アプリケーションの設定を記述するファイルです。 |