プロジェクト構成
目次
- 解説
- 1. フォルダー構成
- 2. URLの構成
解説
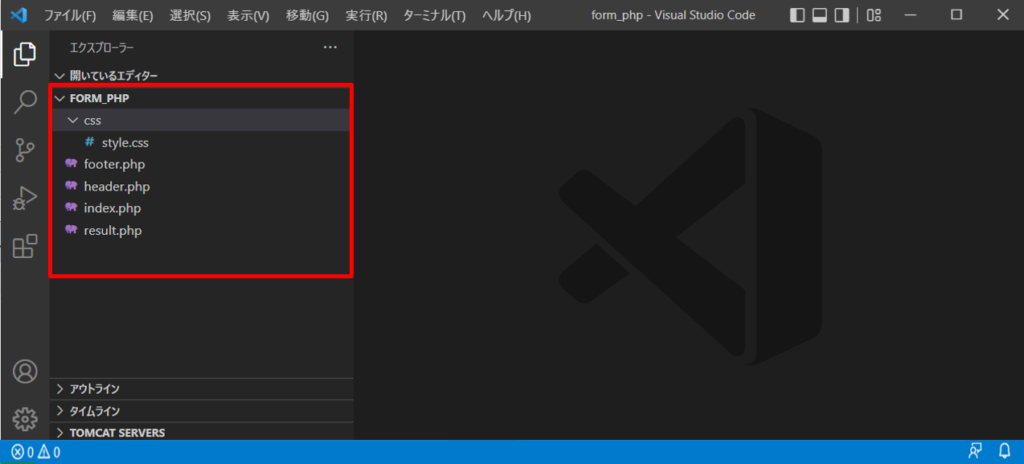
1. フォルダー構成
本コースではプロジェクトフォルダー直下に、PHPファイルとCSSファイルを作成していきます。

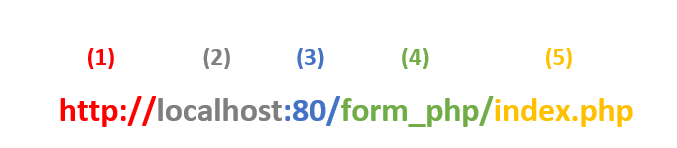
2. URLの構成
ブラウザからアドレスバーを確認すると、「localhost/form_php/」と表示されているはずです。
このURLを省略せずに書くと、下記のようになります。

URLの構成
| (1) | 通信方式 |
| (2) | サーバー名(localhostは自分のPCを指します) |
| (3) | ポート番号(「:80」はブラウザにより補完されるため省略可能) |
| (4) | プロジェクト名 |
| (5) | プロジェクトフォルダからのパス |
このようにURLで指定することで、「index.php」をブラウザで表示することができます。
Tips
「index.php」の省略(URL)
今回使用しているWebサーバーでは、デフォルトでURL末尾の「index.php」を省略するように設定されています。ですので、
「localhost/form_php/」
「localhost/form_php/index.php」
のどちらのURLでアクセスしても「index.php」を表示することができます。

