プロジェクトの作成
目次
- 解説
- 1. 学習の準備
- 3. HTML内にPHPを記述する
解説
1. 学習の準備
それではさっそく、PHPファイルを作成しましょう。
手順1
| (1) | デスクトップ上の「digskill」 > 「 workspace_php」フォルダーの中に「form_php」フォルダーを作成してください。 |
| (2) | VSCodeを起動し、ヘッダーメニューの「ファイル」から、先ほど作成した「form_php」フォルダーを開いてください。 |
| (3) | サイドメニューから「エクスプローラー」を開いてください。 |
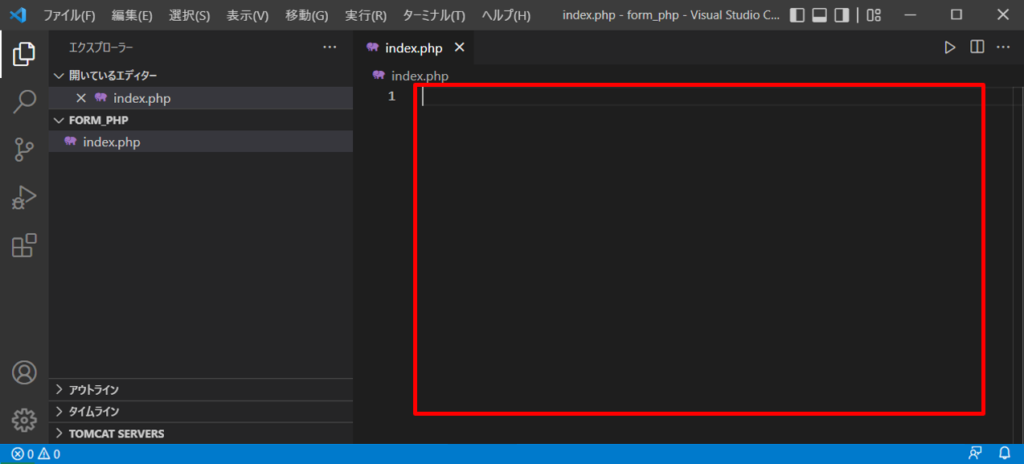
| (4) | 「form_php」フォルダー内に、「index.php」ファイルを新規作成し、作成したファイルをクリックで選択してください。 |

3. HTML内にPHPを記述する
「index.php」ファイルにコードを記述してみましょう。
手順2
| (1) | 『環境設定』コース内の『Docker > Apache_PHP > PHPの起動・停止手順』を参考にコンテナを起動してください。 |
| (2) | 「index.php」ファイルに「html:5」と入力し、Enterキーを押してください。 |
| (3) | 自動で生成されたソースコードの、titleタグ内を「入力フォーム画面」に変更してください。 |
| (4) | bodyタグ内に下記のコードを入力してください。 |
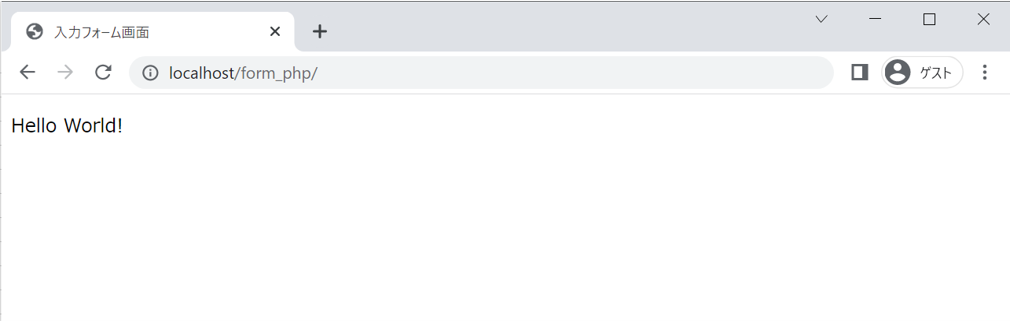
<p><?php echo 'Hello World!'; ?></p>では、ブラウザで確認してみましょう。ファイルを保存したら、ブラウザのアドレスバーから「http://localhost/form_php/」にアクセスをすることで表示ができます。

解説
<p><?php echo 'Hello World!'; ?></p><p>Hello World!</p>PHPはHTMLに埋め込んで使うことができます。PHPコードがサーバーにより実行され、最終的にHTMLに変換されることでブラウザに表示されます。
HTML内にPHPを埋め込むには、「<?php ~ ?>」タグで囲う必要があり、純粋なPHPコード同様に、文末にはセミコロンをつけます。
コラム
PHPコードの記述方法
HTML内にPHPコードを埋め込むのではなく、PHPコードを使用してHTMLタグを出力する方法もありますが、「""(ダブルクォーテーション)」「''(シングルクォーテーション)」の入れ子が発生しやすく、コードの可読性が落ちるため、なるべく使用しないほうがよいでしょう。
<?php
echo '<p class="red">Hello World!</p>';
?>
