入力フォーム画面の作成
目次
- 解説
- 1. 学習の準備
- 2. フォームの作成
- 3. フォームの重要な属性
解説
1. 学習の準備
手順1
| (1) | 「index.php」のbodyタグの中身をすべて削除してください。 |
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>入力フォーム画面</title>
</head>
<body>
</body>
</html>2. フォームの作成
それではさっそく、「入力フォーム画面」を作成していきます。
手順2
| (1) | 「index.php」のbodyタグ内に、下記のコードを入力してください。 |
<main>
<h1>会員登録</h1>
<form>
<label for="name">氏名:</label><br>
<input id="name" type="text"><br>
<label for="email">メールアドレス:</label><br>
<input id="email" type="email"><br>
<label for="age">年齢:</label><br>
<select id="age">
<option value="">選択してください</option>
<option value="10代以下">10代以下</option>
<option value="20代">20代</option>
<option value="30代">30代</option>
<option value="40代">40代</option>
<option value="50代">50代</option>
<option value="60代">60代</option>
<option value="70代以上">70代以上</option>
</select><br>
<label for="profile">プロフィール:</label><br>
<textarea id="profile"></textarea><br>
<button type="submit">送信</button>
</form>
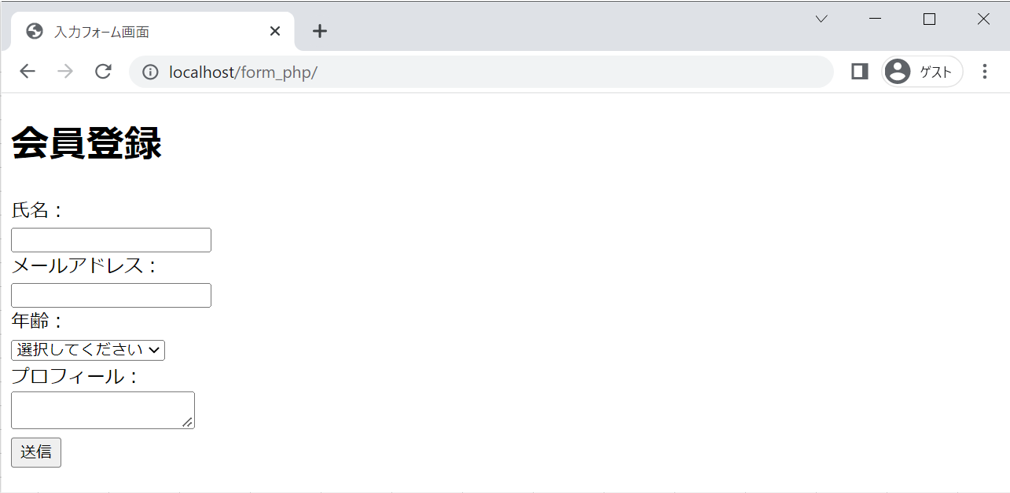
</main>保存後、ブラウザから確認しましょう。入力フォームを表示することができました。
想定結果

3. フォームの重要な属性
データの入力をするためのフォームを作成することができましたが、このままではまだデータを送信することはできません。作成した入力フォームに、データを送信するために必要な属性を追加しましょう。
手順3
| (1) | 「index.php」のformタグに、下記のコードを参考に属性を追記してください。 |
<form action="" method="GET">| (2) | 氏名入力欄のinputタグに、下記のコードを参考に属性を追記してください。 |
<input id="name" type="text" name="name">解説
データ送信に必要な属性
formタグ
| action="" | action属性はデータの送信先URLを指定できます。 ※今は値が「空("")」なので、データの送信先として自分自身(「index.php」)を指定しています。 |
| method="GET" | method属性はデータの送信方法を指定する属性で、「GET」や「POST」を指定できます。 ※この手順では学習のために「GET」を指定しています。 |
inputタグ
| name="name" | name属性はフォーム部品の名前を設定します。ここで設定した名前は、フォームに入力された値とペアになって送信されます。 |
Tips
formデータを自分自身に送信するには
action属性でデータの送信先に自分自身を指定するには、以下のような方法があります。
・action="自分自身のURL"
・action=""
・action を指定しない
問題
実践問題
該当ファイルに答えを追記してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>入力フォーム画面</title>
</head>
<body>
<main>
<h1>会員登録</h1>
<form action="" method="GET">
<label for="name">氏名:</label><br>
<input id="name" type="text" name="name"><br>
<label for="email">メールアドレス:</label><br>
<!--
(問1)氏名入力欄にならってname属性を設定してください
(値はemailとする) -->
<input id="email" type="email"><br>
<label for="age">年齢:</label><br>
<!--
(問2)氏名入力欄にならってname属性を設定してください
(値はageとする) -->
<select id="age">
<option value="">選択してください</option>
<option value="10代以下">10代以下</option>
<option value="20代">20代</option>
<option value="30代">30代</option>
<option value="40代">40代</option>
<option value="50代">50代</option>
<option value="60代">60代</option>
<option value="70代以上">70代以上</option>
</select><br>
<label for="profile">プロフィール:</label><br>
<!--
(問3)氏名入力欄にならってname属性を設定してください
(値はprofileとする) -->
<textarea id="profile"></textarea><br>
<button type="submit">送信</button>
</form>
</main>
</body>
</html>
