ログイン画面の作成
目次
- 解説
- 1. はじめに
- 2. ビューファイルの作成
- 3. フォームの作成
解説
1. はじめに
それではつぶやきアプリを作成していきます。まずはログイン画面を作成しながら、WEBサーバーを介した画面遷移の仕組みや、ログインの仕組みを学びます。
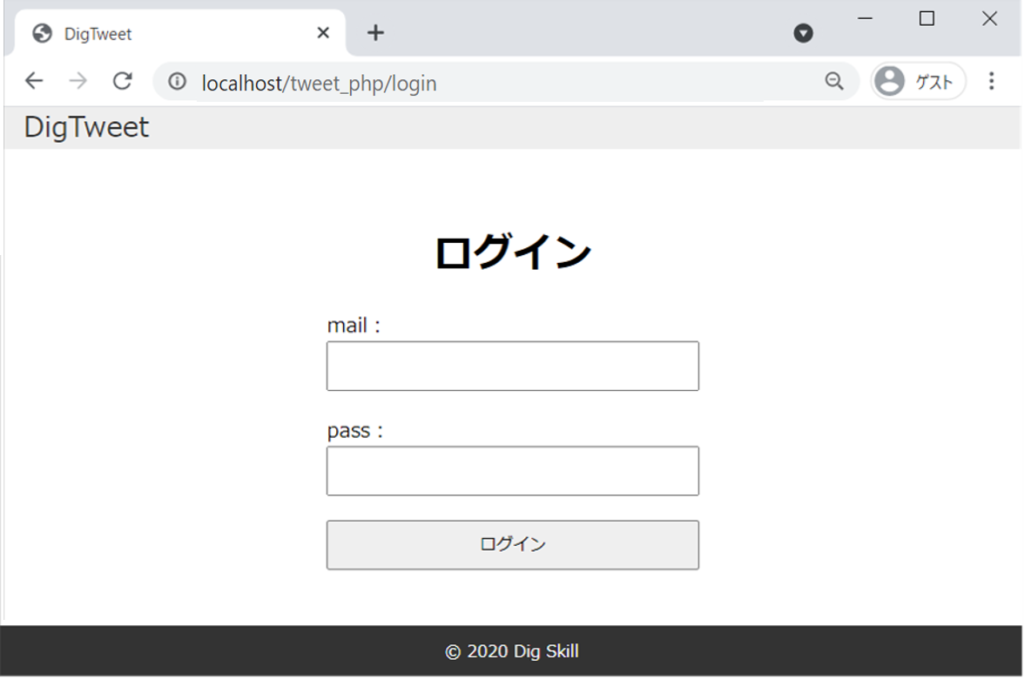
完成図

2. ビューファイルの作成
まずはMVCのV(ビュー)に該当する、ビューファイルを作成しましょう。
手順1
| (1) | 「tweet_php」フォルダー内に「application」フォルダーを作成してください。 |
| (2) | 作成した「application」フォルダー内に「views」フォルダーを作成してください。 |
| (3) | 作成した「views」フォルダー内に「login.php」ファイルを作成してください。 |
| (4) | 「login.php」ファイルに「html:5」と入力し、Enterキーを押してください。 |
| (5) | 自動で生成されたソースコードの、titleタグ内を「DigTweet」に変更してください。 |
3. フォームの作成
ログイン画面はヘッダー、見出し、ログインフォーム、フッターの構成でできています。一つずつ実装していきましょう。
ヘッダー
ヘッダーは以下の要素で構成されています。
| ① | サイトタイトル |
手順2
| (1) | 「login.php」のbodyタグ内に下記のコードを追記してください。 |
<header>
<div class="container">
<div class="flex_parent">
<div class="logo">
<a href="home">DigTweet
</a>
</div>
</div>
</div>
</header>
見出し
見出しは以下の要素で構成されています。
| ① | 見出し |
手順3
| (1) | headerタグの閉じタグの下に下記のコードを追記してください。 |
<main id="index">
<div class="section_inner">
<div class="container">
<h1>ログイン</h1>
</div>
</div>
</main>
ログインフォーム
ログインフォームは以下の要素で構成されています。
| ① | メールアドレス入力欄 |
| ② | パスワード入力欄 |
| ③ | 送信ボタン |
手順4
| (1) | h1タグの下に下記のコードを追記してください。 |
<form class="login_form" action="login" method="POST">
<label for="email">email:</label>
<input id="email" type="email" name="email"><br>
<label for="password">password:</label>
<input id="password" type="password" name="password"><br>
<button type="submit">ログイン</button>
</form>
フッター
フッターは以下の要素で構成されています。
| ① | コピーライト(著作権情報) |
手順5
| (1) | mainタグの閉じタグの下に下記のコードを追記してください。 |
<footer class="flex_parent">
<p><small>© 2022 Dig Skill</small></p>
</footer>ビューファイルを作成することができました。

