基本構成
- 解説
- 1. 準備
- 2. ファイルの作成
- 3. 変数を定義してみよう
- 4. 変数の中身を表示してみよう
解説
1. 準備
このコースではランダムに生成された複数のカラーコードの中から、画面に表示された色を当てる「カラークイズ」アプリを作成します。アプリを作成しながら、Reactの基本的な構成やHook(フック)という、状態(アプリケーション内で変化する値)の管理や副作用(状態に影響を及ぼす関数)の処理を行うための特別な機能の使い方を学習しましょう。
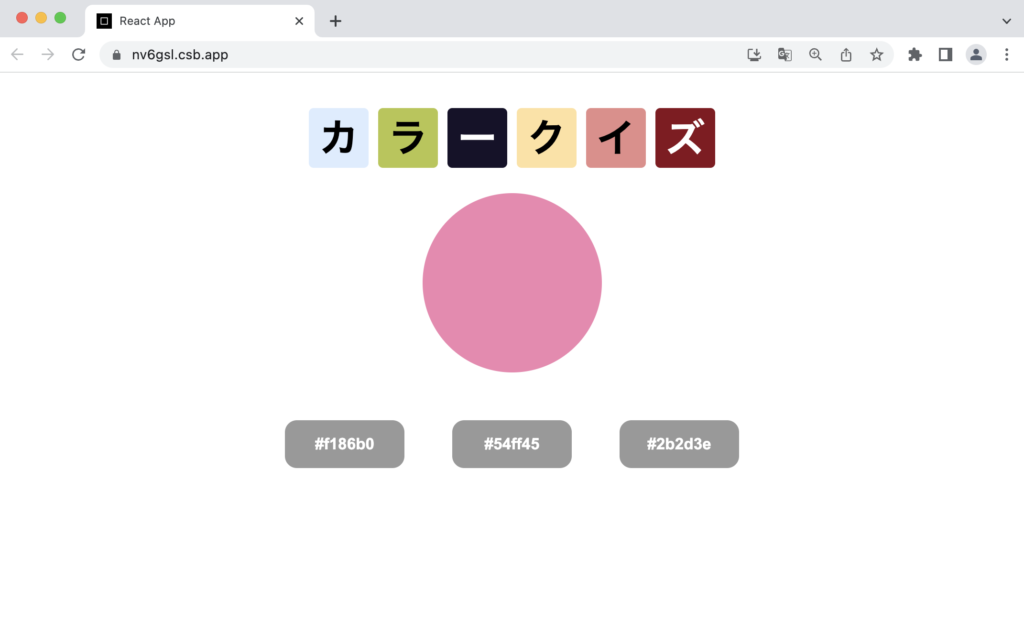
完成図

2. ファイルの作成
まず、「カラークイズ」アプリの本体となる「ColorQuiz」コンポーネントを作成しましょう。
手順1
| (1) | CodeSandboxの「Dashboard」から、「ReactApp」プロジェクトを開いてください。 |
| (2) | 画面左側の「Exploler」を開き、「src」フォルダー内に「colorQuiz」フォルダーを作成してください。 |
| (3) | 作成した「colorQuiz」フォルダー内に「ColorQuiz.tsx」ファイルを作成してください。 |
次に「index.tsx」で読み込むコンポーネントを「App」から「ColorQuiz」に変更し、タイトルを表示しましょう。
手順2
| (1) | 「ColorQuiz.tsx」ファイルを、下記のコードで置き換えてください。 |
export const ColorQuiz = (): JSX.Element => {
return <h1>カラークイズ</h1>;
};| (2) | 「index.tsx」ファイルを、下記のコードを参考に修正してください。 |
import React from 'react';
import ReactDOM from 'react-dom/client';
// import { App } from "./App";
import { ColorQuiz } from './colorQuiz/ColorQuiz';
const rootElement = document.getElementById('root')!;
const root = ReactDOM.createRoot(rootElement);
root.render(
<React.StrictMode>
{/* <App /> */}
<ColorQuiz />
</React.StrictMode>
);「index.tsx」ファイルで「ColorQuiz」コンポーネントを読み込み、以下の画像のように画面右側の「Preview」にタイトルを表示することができました。ここまでの手順で、学習の準備が整いました。他のアプリを作成するときにも同様の手順を行うので覚えておきましょう。

今回のプロジェクトでは、「react-scripts」というツールでプロジェクトをセットアップしています。そのため「index.tsx」ファイルがプロジェクトのエントリーポイントとなり、その中で「React」ライブラリや、再利用可能なUI部品を作成するための関数である「関数コンポーネント」を読み込むことで、アプリケーションを構築することができます。
Reactではクラスベースの構文を使用するクラスコンポーネントと関数ベースの構文を使用する関数コンポーネントの2つのコンポーネントのタイプがあります。
関数コンポーネントではHooksという機能が使用でき、クラスコンポーネントよりコードを短くシンプルに保てるため新しいプロジェクトでは関数コンポーネントを採用することが一般的になっており、公式にも推奨されています。
3. 変数を定義してみよう
順を追って「ColorQuiz」コンポーネントの中身を作り込んでいきましょう。なお、以降のコードの追記・編集はすべて「ColorQuiz.tsx」ファイルに対しておこなっていきます。
Reactの「関数コンポーネント」内では、通常の関数とは違い戻り値として「JSX」と呼ばれるHTMLによく似た構文を返却します。
例
return <h1>カラークイズ</h1>; // divやbutton等、HTML5のタグと同様のものが用意されているreturn (
<>
<OriginalHeader />
<OriginalContent />
<OriginalFooter />
</>
); // 自分で作成したコンポーネントもJSXとして使用可能その他に、関数コンポーネント内では状態の管理や副作用の処理を行えるHook(フック)と呼ばれる仕組みを使用できます。また変数や関数などのJavaScript構文も通常通り使用できます。
まずは回答の選択肢となる3つのカラーコードと答えを、変数として定義しましょう。
手順3
| (1) | 下記のコードを参考に変数を追加してください。 |
// 回答の選択肢
const questionColors: string[] = ['#e6e6fa', '#e0ffff', '#fff0f5'];
// 問題の背景色(正解の色)
const correctColor: string = questionColors[Math.floor(Math.random() * 3)];
export const ColorQuiz = (): JSX.Element => {
return <h1>カラークイズ</h1>;
};まずはあらかじめ決められた3つのカラーコードをquestionColorsに代入し、その中からランダムに取り出した1つを正解の色としてcorrectColorに代入しています。
上記のコードでは、配列の0番目、1番目、2番目の値をランダムに取得するために、0から2の乱数を生成しています。
・Math.random()により0以上1未満の値を生成
・その値に3を乗算し、0以上3未満の値に変換
・Math.floor()によって少数部分を切り捨て
以上の処理を行うことで0から2のランダムな値を取得して、背景色をランダムに表示しています。
4. 変数の中身を表示してみよう
定義した変数を、出題BOXの背景色と回答ボタンのテキストとして設定し、表示しましょう。
出題BOXの作成
div要素を作成して、インラインスタイルを指定し、縦 × 横150pxの正方形の背景色にcorrectColorを表示しましょう。
手順1
| (1) | returnの後に、下記のコードを参考に要素を追加してください。 |
return <h1>カラーコード クイズ</h1>
<div
style={{
width: '150px',
height: '150px',
backgroundColor: correctColor
}}
></div>;上記のコードを追記すると「Console」にエラーが表示されます。
これは<h1>要素と<div>要素がreturn直下に兄弟要素として並んでおり、JSXの構文エラーが発生しているためです。
以下の例のように、return直下に複数の要素が存在する場合には、1つの親要素で囲う必要があります。
悪い例
return (
<h1>Hello</h1>
<p>World</p>
);良い例
return (
<div>
<h1>Hello</h1>
<p>World</p>
</div>
);しかし、上記のような対応をすると不要な<div>タグが出力されることになってしまいます。そのような場合には、実際には出力されない「<></>(フラグメント)」を使用することができます。
| (2) | 下記のコードを参考にフラグメントを追加してください。 |
return (
<>
<h1>カラークイズ</h1>
<div
style={{
width: '150px',
height: '150px',
backgroundColor: correctColor
}}
></div>
</>
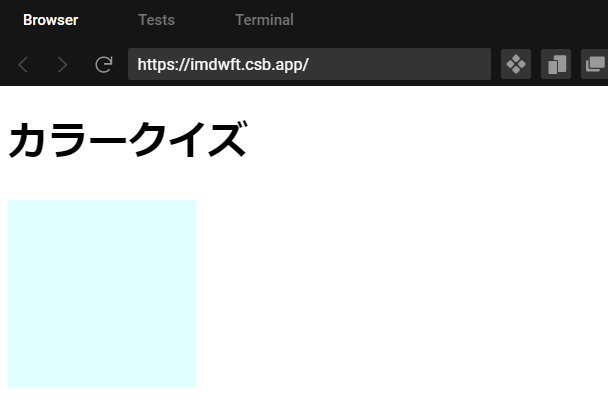
);エラーの表示がなくなり、背景色を設定した出題BOXを表示することができました。また、「{}(波括弧)」で囲うことで、JSXのプロパティに変数を使用できるので覚えておきましょう。

回答ボタンの作成
次は、map()を使用して配列から3つの回答ボタンを生成しましょう。
手順4
| (1) | 手順3で追加した<div>タグの後に、以下のコードを追記してください。 |
<div>
{questionColors.map((color) => (
<button value={color} type="button">
{color}
</button>
))}
</div>JSX要素の中でも「{}(波括弧)」で囲うことで、JavaScriptの制御構文(ifやforなど)を使用できたり、変数の値を表示することができます。
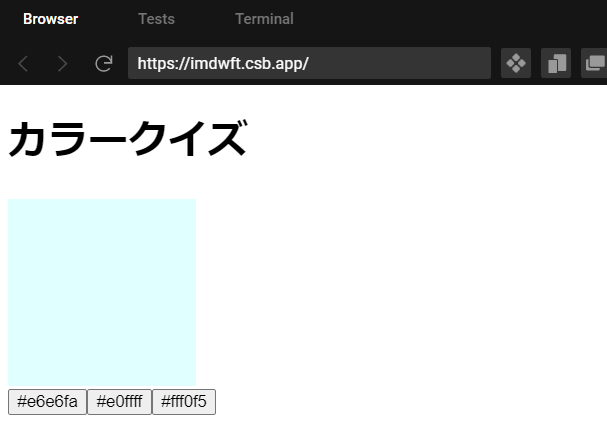
コードを追記したことにより、「Preview」にカラーコードが書かれた回答ボタンを表示することができました。「Preview」をリロードするたびに出題BOXの背景色がランダムに変わることを確認してみましょう。

「Console」を確認するとmap()内で生成された要素にkeyがないというWarning(警告)が表示されています。
Reactではリストや配列をレンダリングする際に一意なkeyプロパティを割り当てることを推奨しており、Reactが再描画の際に効率的に差分検出をおこなうために使用されます。設定しなくてもエラーにはなりませんが、パフォーマンスを安定させるために以下のソース全文を参考に設定しておきましょう。
問題
確認問題
確認問題1
Reactの説明として正しくないものはどれか?

