HTML & CSS
目次
- 解説
- 1. 前提
- 2. Emmetの言語設定を「ja」にする
- 3. 拡張機能:Live Serverのインストール
利用OS
解説
1. 前提
このページの手順は、下表の各環境設定・手順を完了していることが前提となります。
前提環境設定
| (1) | 環境設定:VSCode(インストール) |
| (2) | 環境設定:VSCode(基本設定) |
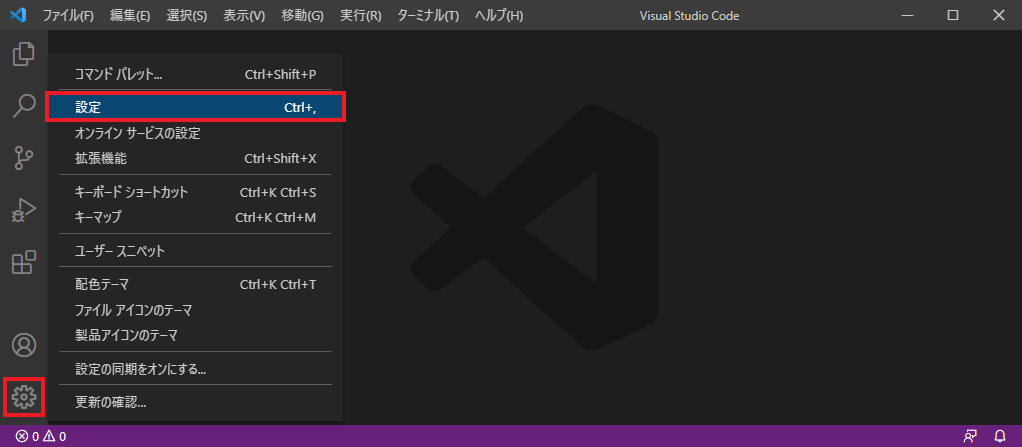
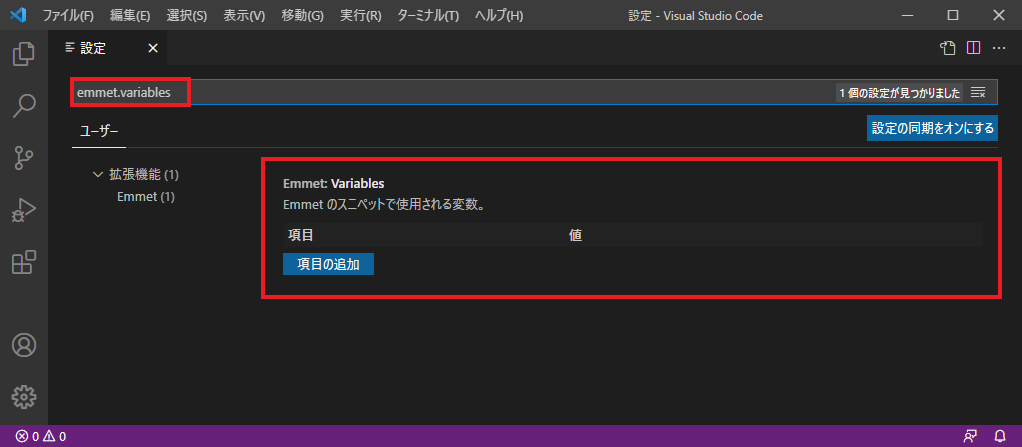
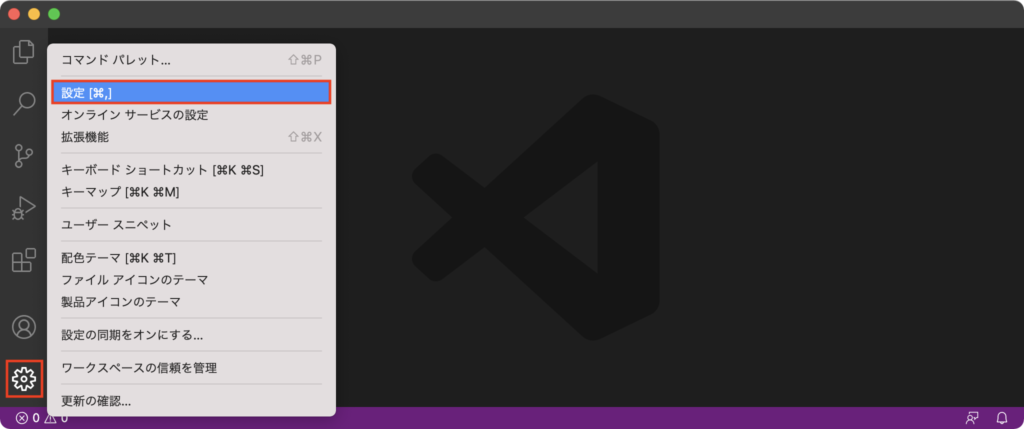
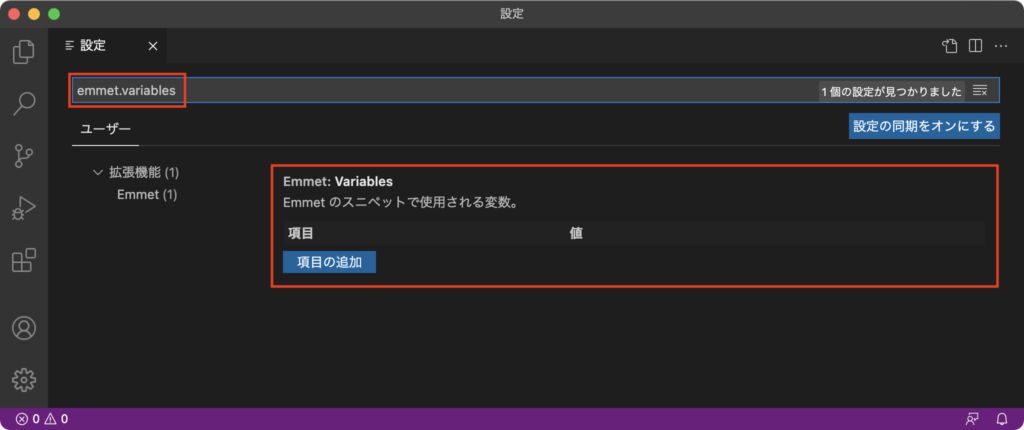
2. Emmetの言語設定を「ja」にする
Emmetとは
Emmet とは、VSCode に標準で備わっているコードを補完してくれる機能のことです。プログラムにはお決まりで入力するコードが多くありますが、Emmet の補完機能を利用することで、コーディングを効率化することができます。
Emmetの利用例
VSCode でHTMLファイルを開き、「html:5」と入力してからEnterキーを押すと、自動でHTMLのひな型を生成してくれます。
例)HTMLのひな型を生成する
html:5↓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>Emmet の初期設定でHTMLのひな型を生成すると、HTMLの言語設定が英語(English)を表す「<html lang="en">」として生成されます。(掲載コードの2行目)
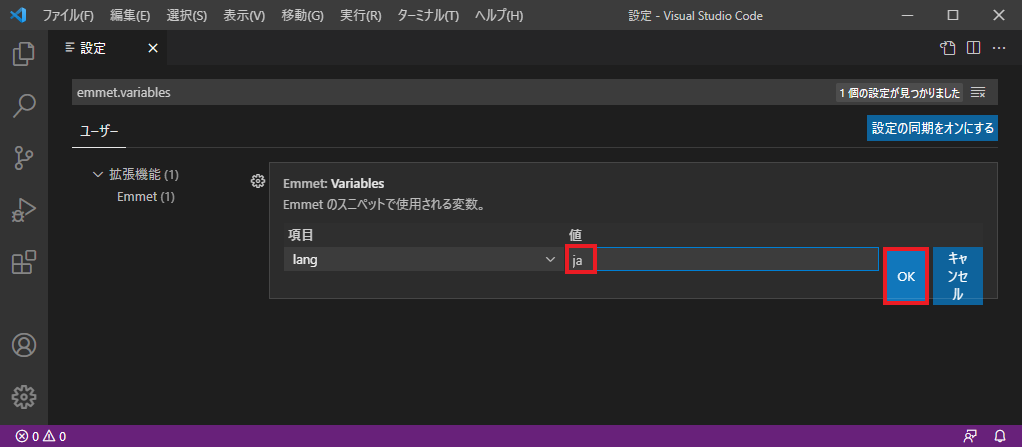
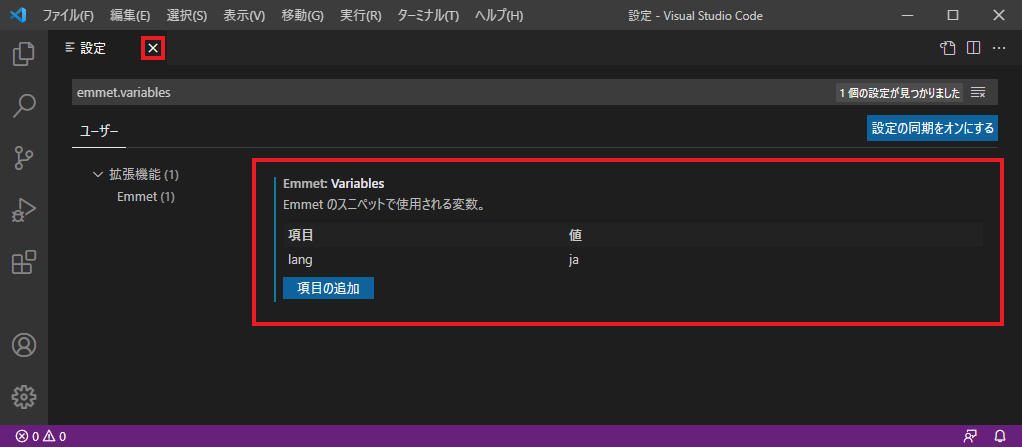
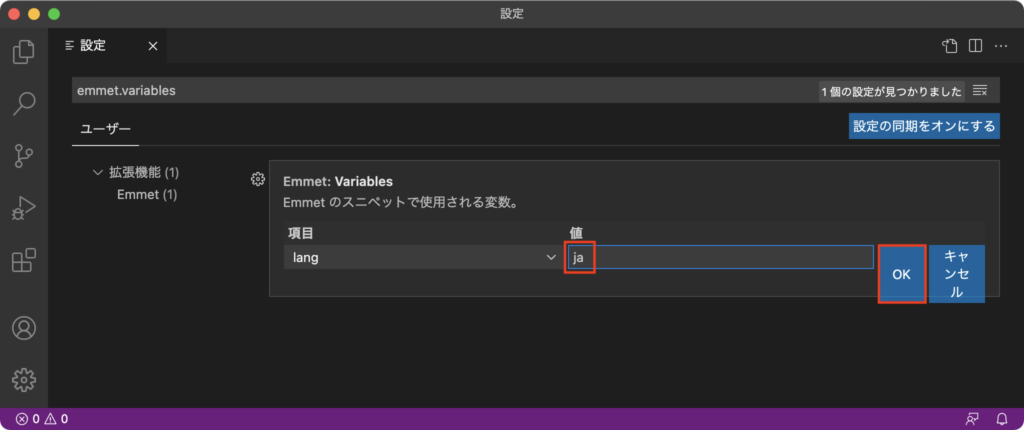
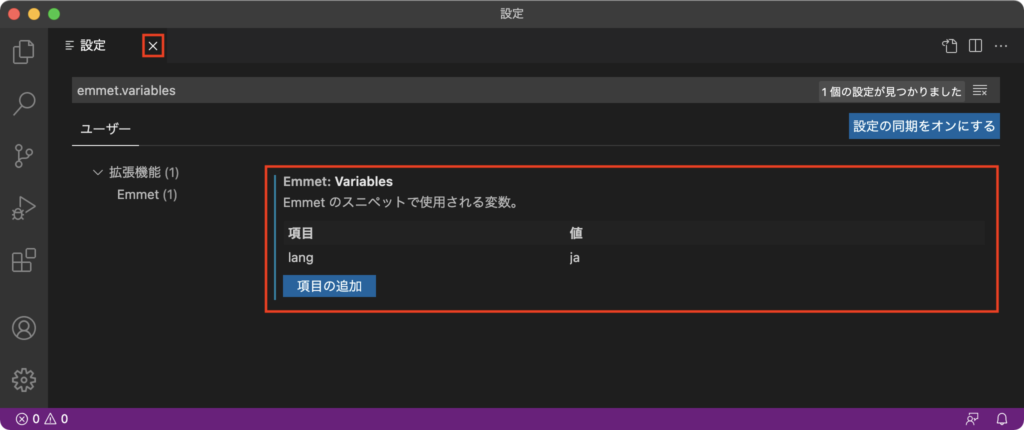
次の手順では、コード補完で生成されるHTMLのひな型の言語設定を、日本語(Japanese)を表す「<html lang="ja">」とする設定を解説します。
winmac
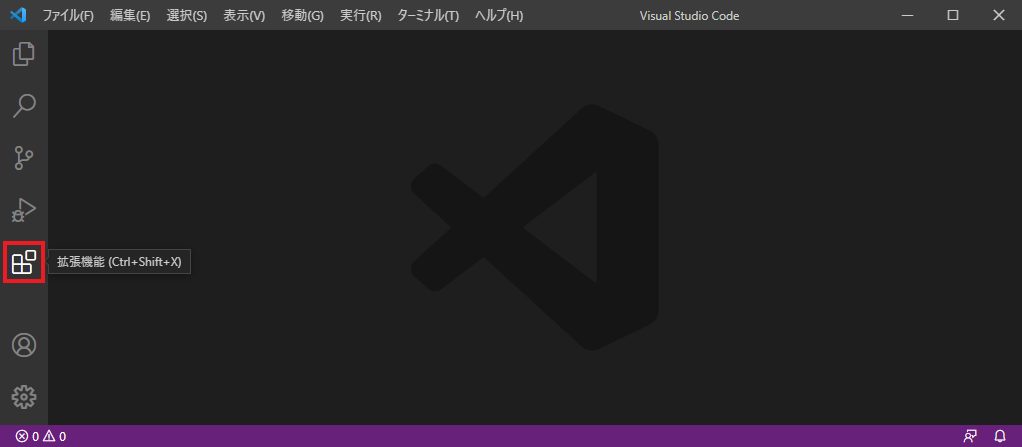
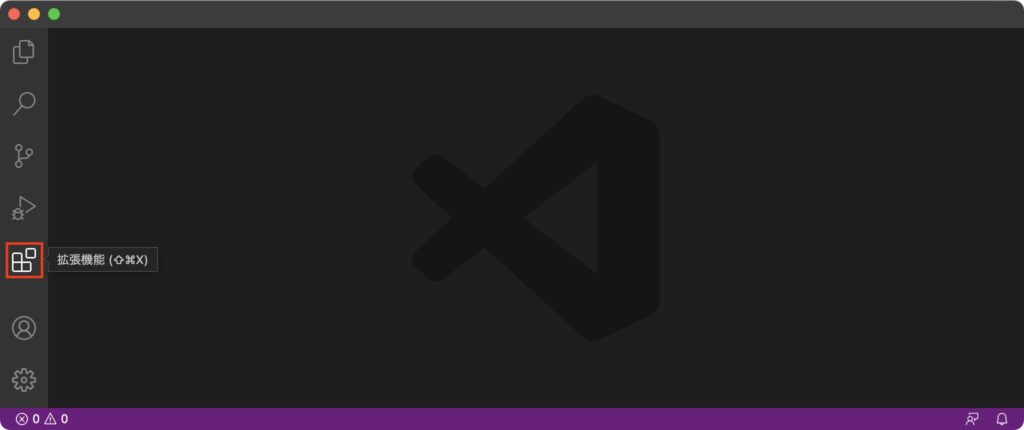
3. 拡張機能:Live Serverのインストール
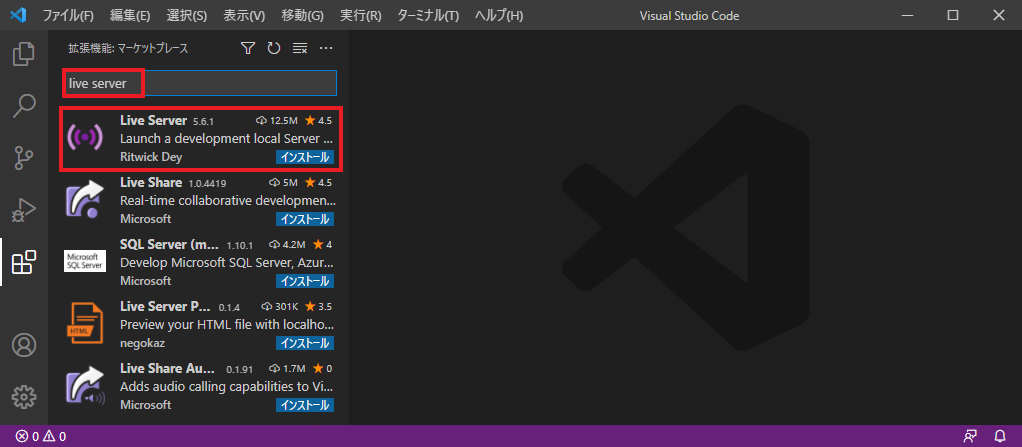
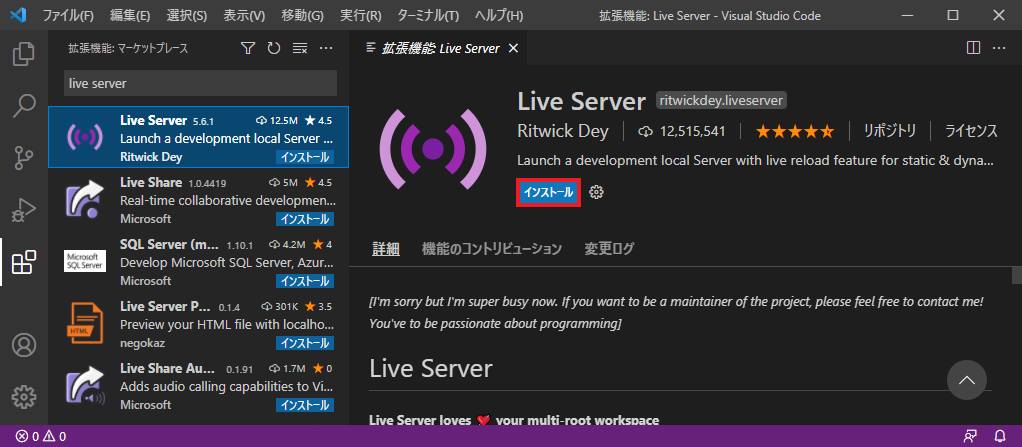
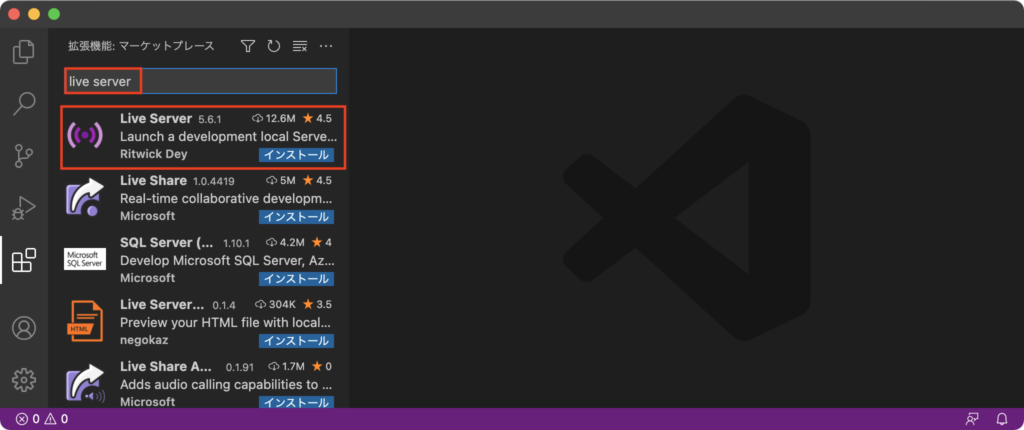
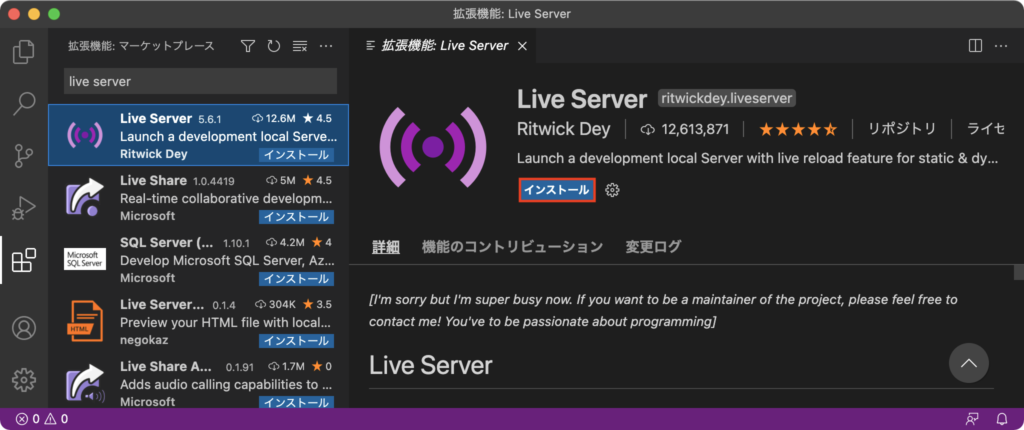
VSCode の拡張機能「Live Server」をインストールする手順を解説します。
Live Server は、PC上で編集したHTMLファイルやCSSファイルを、手軽にブラウザで表示させることができる拡張機能です。
winmac
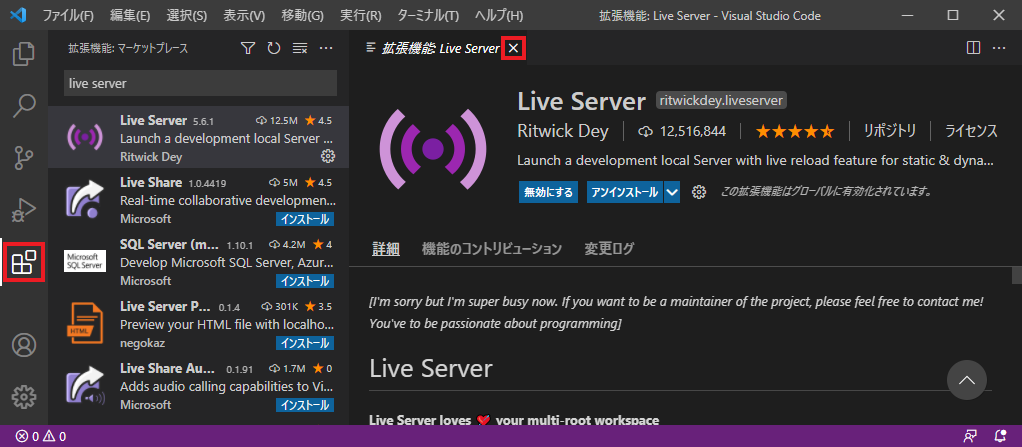
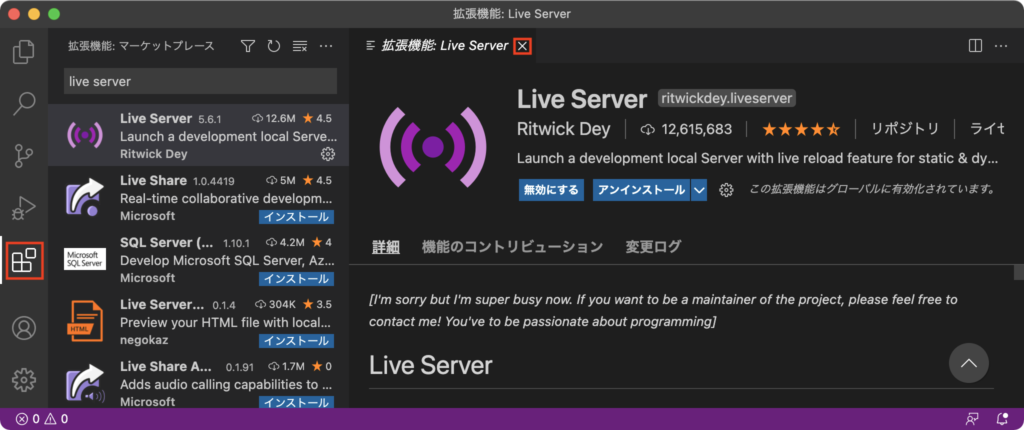
以上で VSCode に 拡張機能「Live Server」をインストールすることができました。
※Live Server の使用方法は、『HTML & CSS』コースの『Live Serverの起動・停止手順』で解説します。