インストール
目次
- 解説
- 1. VSCodeのインストール
利用OS
解説
1. VSCodeのインストール
winmac
Visual Studio Code(以下、VSCodeと表記)を、Windows にインストールする手順を解説します。
VSCode は Microsoft社が提供している高機能なエディタで、プログラムの記述を補助してくれたり、見やすく表示してくれるツールです。
VSCode のインストール手順
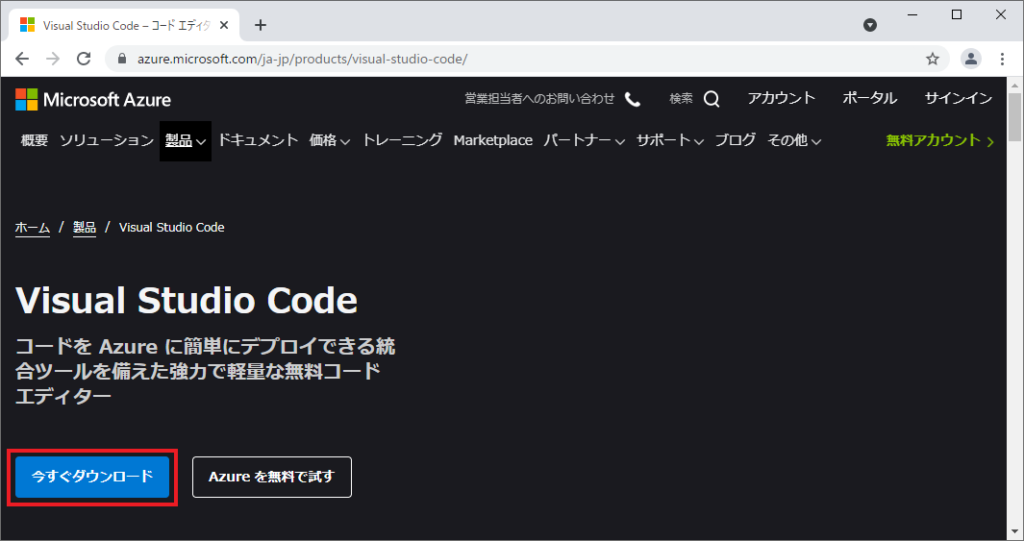
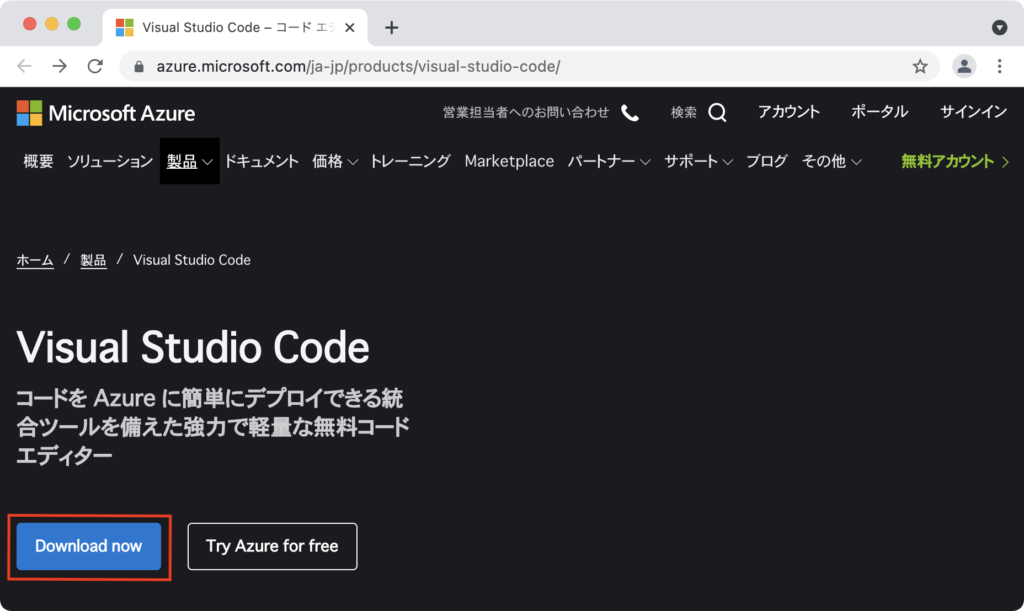
| (1) | VSCode の公式サイト(https://azure.microsoft.com/ja-jp/products/visual-studio-code/)にアクセスし、画面中央の「今すぐダウンロード」ボタンをクリックして、ダウンロードページにアクセスしてください。 |

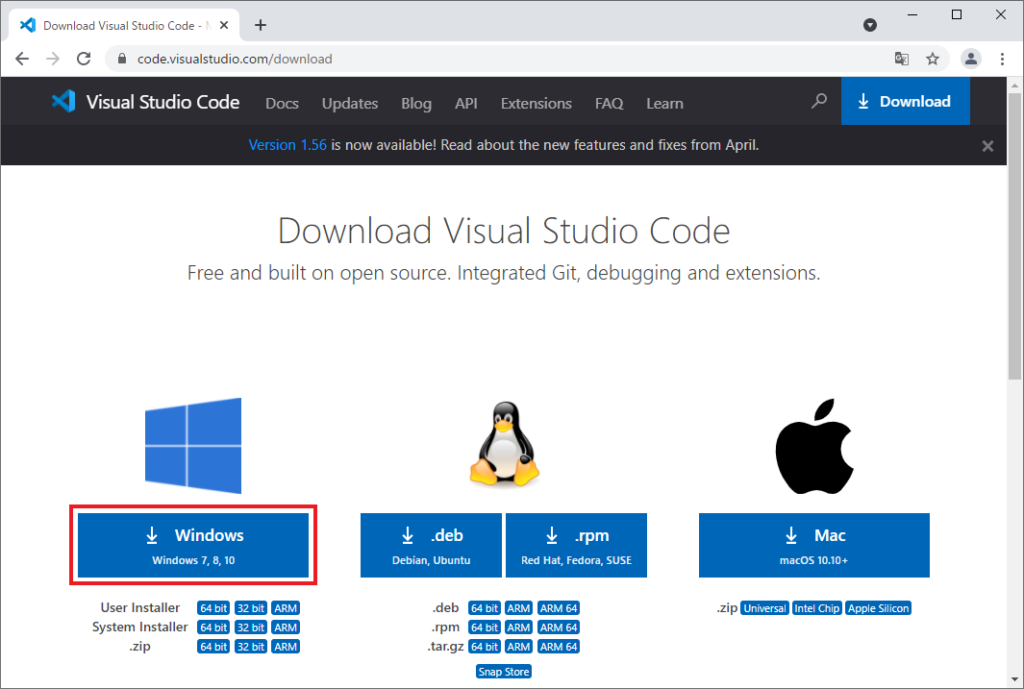
| (2) | 次の画面の「Windows」用のダウンロードボタンをクリックし、インストーラーをダウンロードしてください。 |

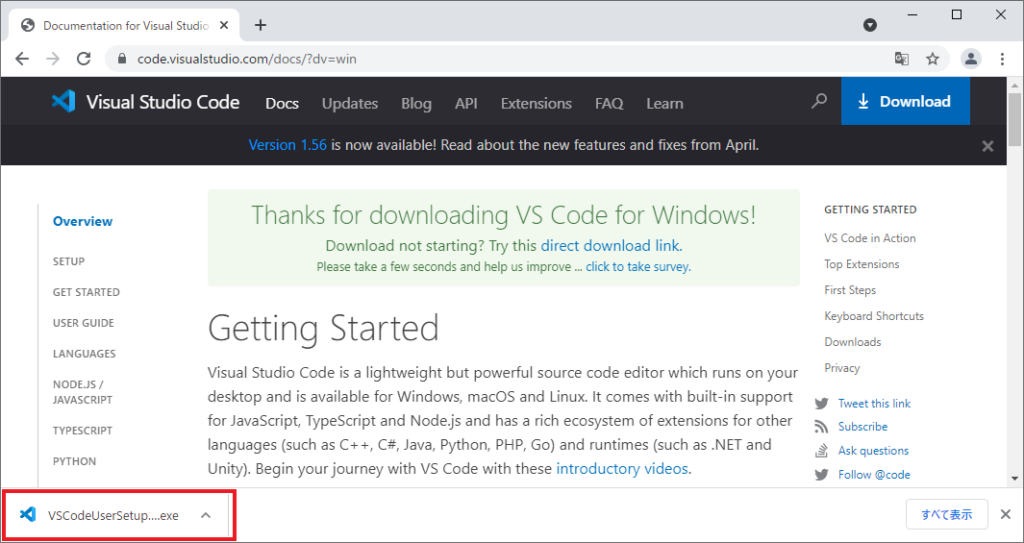
| (3) | ダウンロードしたexeファイルをクリックし、インストーラーを起動してください。 |

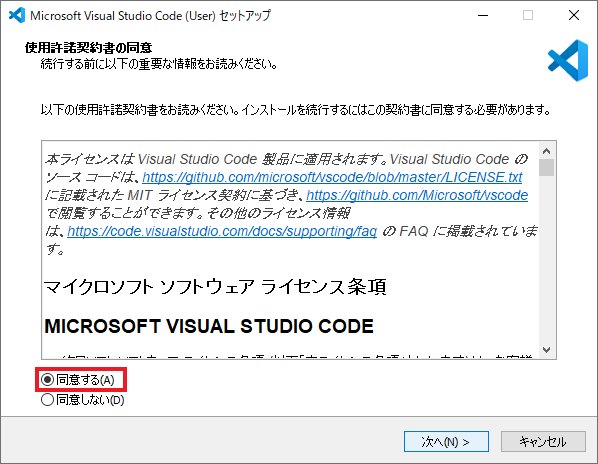
| (4) | 開かれたウインドウの「同意する」をチェックし、「次へ」をクリックしてください。 |

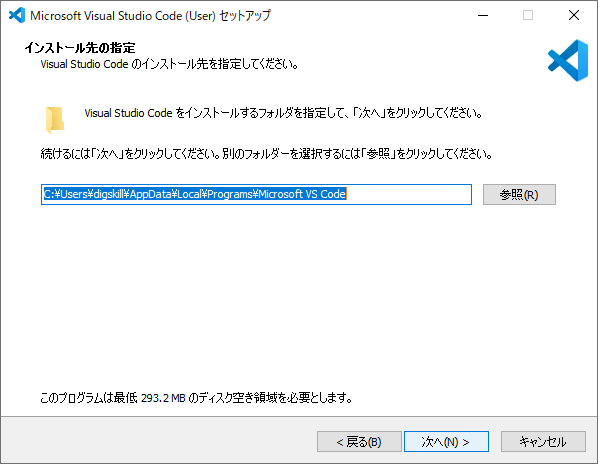
| (5) | 次の画面では何も変更せず「次へ」をクリックしてください。 |

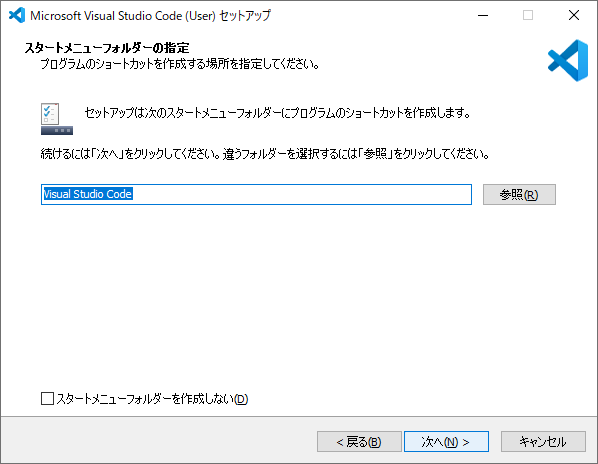
| (6) | 次の画面では何も変更せず「次へ」をクリックしてください。 |

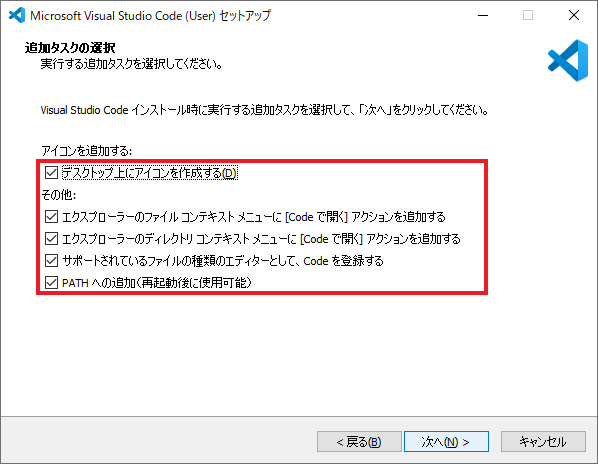
| (7) | 次の画面では、すべてにチェックを入れて「次へ」をクリックしてください。 |

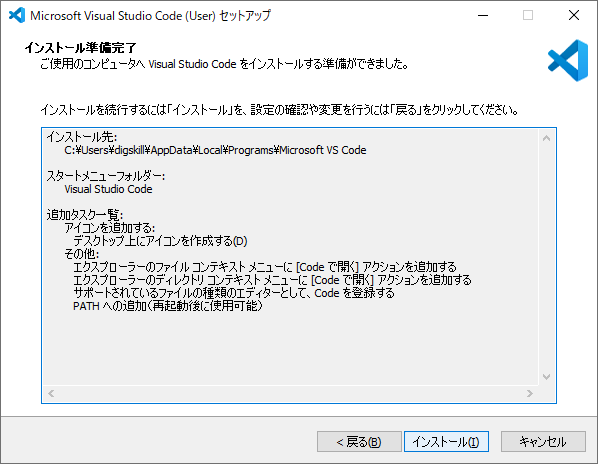
| (8) | 次の画面の「インストール」をクリックしてください。VSCode のインストールが開始されます。 |

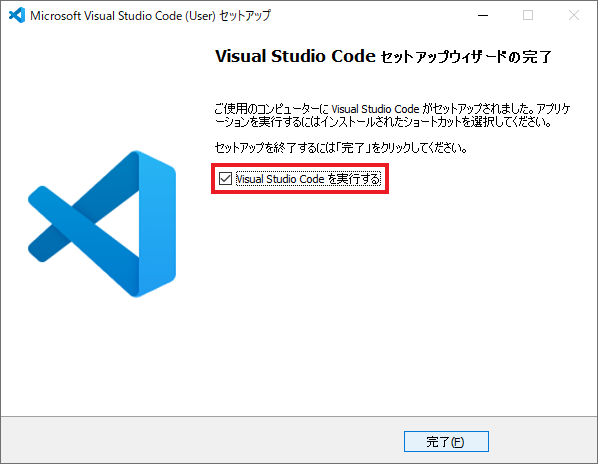
| (9) | インストールが完了したら、「Visual Studio Code を実行する」にチェックを入れた状態で、「完了」ボタンをクリックしてください。VSCode が起動します。 |

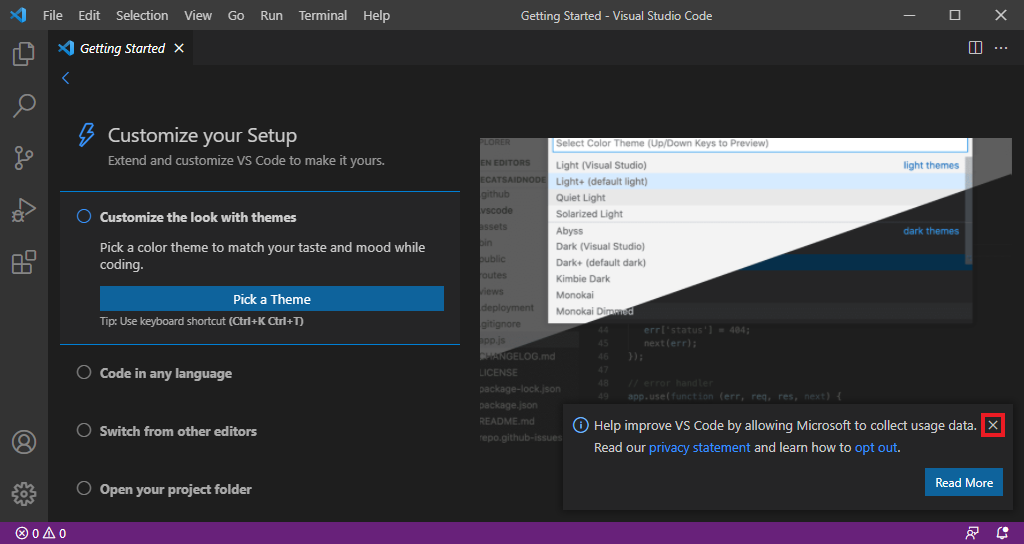
| (10) | VSCode が起動すると、画面右下にメッセージが表示されるので、「×」ボタンで閉じてください。 ※メッセージの要約は、「アプリケーションの使用状況データをマイクロソフトへ送信することへの同意」となります。 |

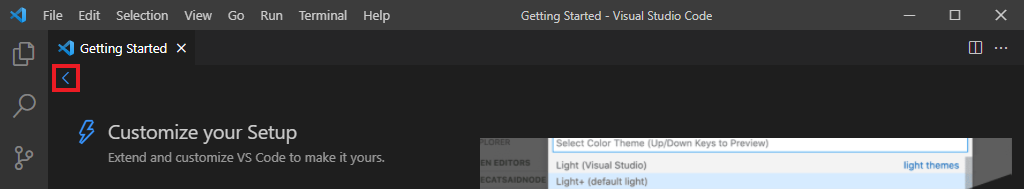
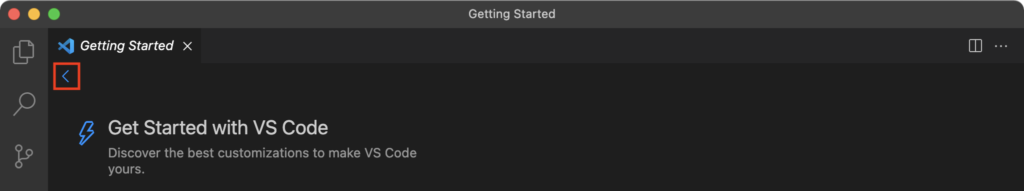
| (11) | 初回起動時に表示される画面は、VSCode のチュートリアル画面となります。 この手順ではチュートリアルには触れませんので、画面左上の「<」ボタンをクリックしてください。 |

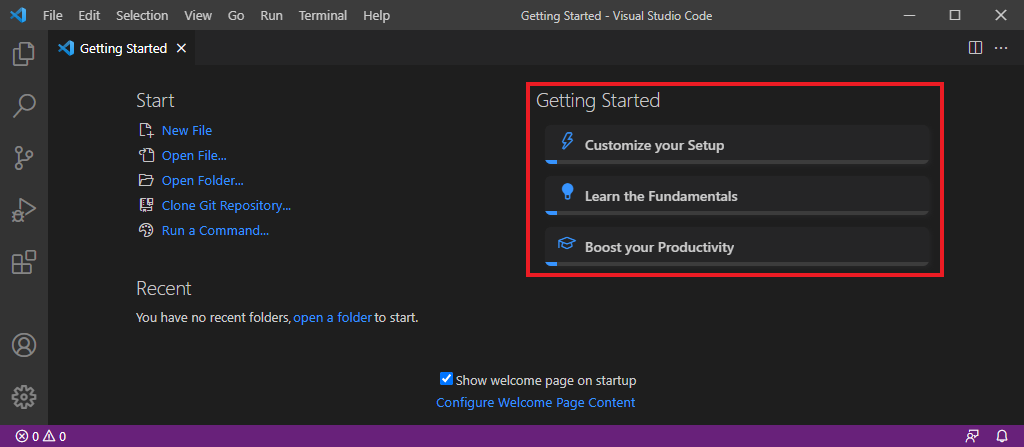
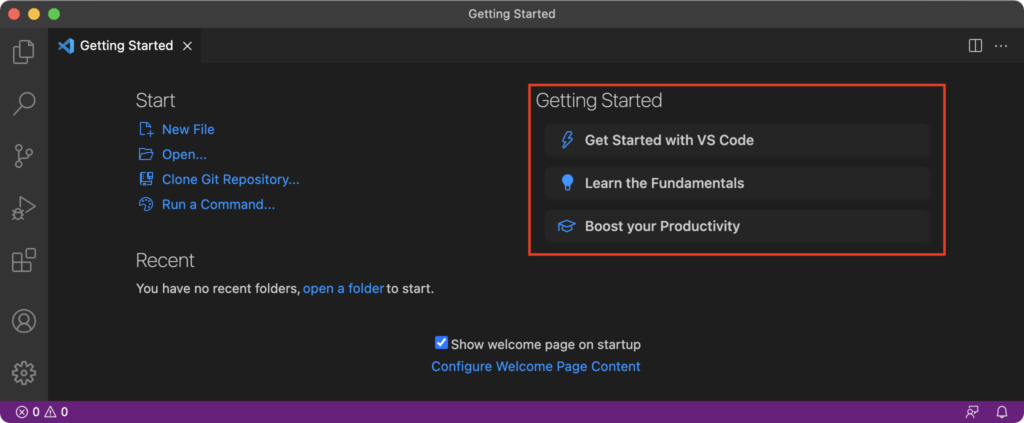
| (12) | チュートリアルは「Getting Started」からいつでもアクセスできるので、興味のある方は進めてみましょう。 |

| (13) | 最後にPCを再起動して、インストールを完了してください。 |
以上で Windows に VSCode をインストールすることができました。
VSCode の起動は、タスクバーにアプリケーションをピン留めするか、デスクトップのショートカットアイコンをダブルクリックしてください。

Visual Studio Code(以下、VSCodeと表記)を、Mac にインストールする手順を解説します。
VSCode は Microsoft社が提供している高機能なエディタで、プログラムの記述を補助してくれたり、見やすく表示してくれるツールです。
VSCode のインストール手順
| (1) | VSCode の公式サイト(https://azure.microsoft.com/ja-jp/products/visual-studio-code/)にアクセスし、画面中央の「Download now」ボタンをクリックして、ダウンロードページにアクセスしてください。 |

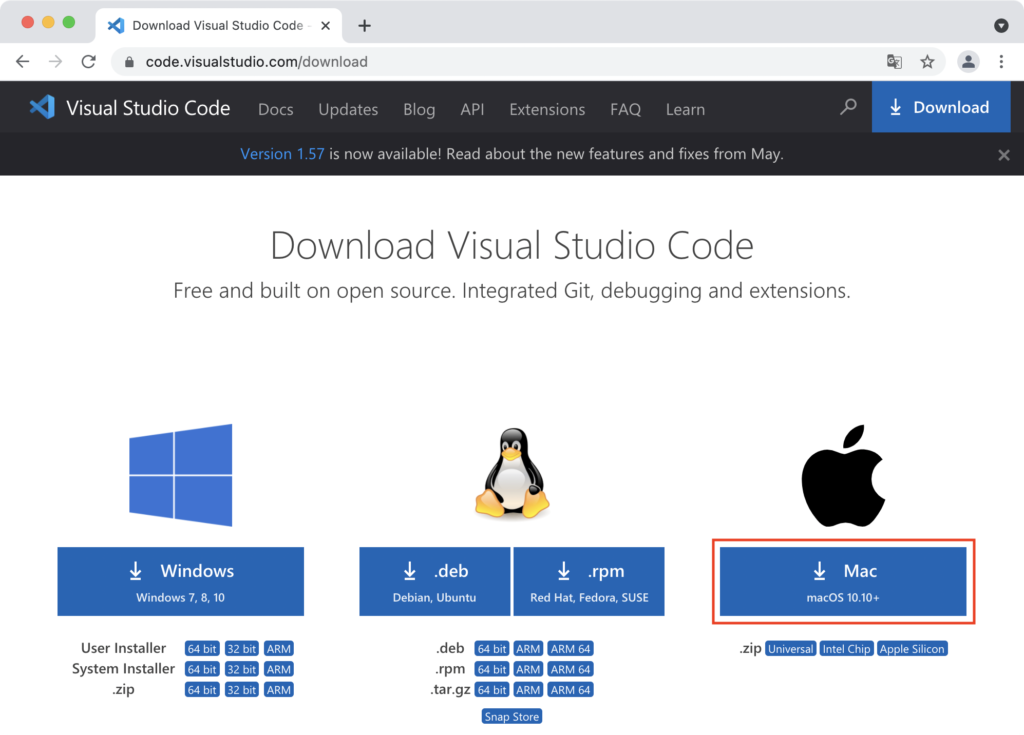
| (2) | 次の画面の「Mac」用のダウンロードボタンをクリックし、zipファイルをダウンロードしてください。 |

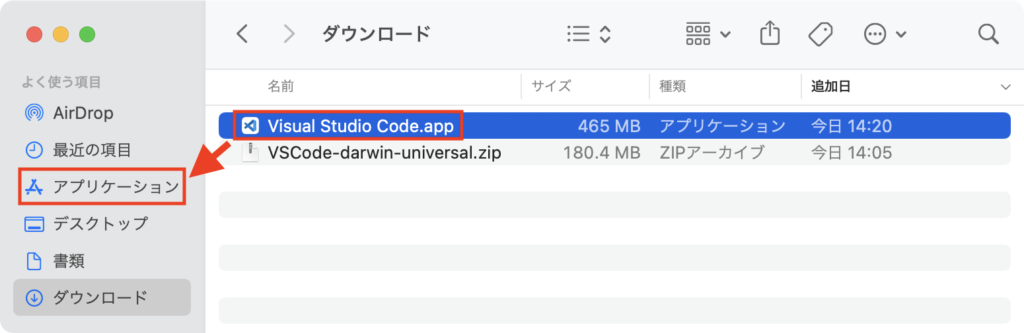
| (3) | Mac の Finder から「ダウンロード」フォルダーを開き、先ほどダウンロードした zipファイルをダブルクリックして展開してください。 |

| (4) | 展開された「Visual Studio Code.app」を「アプリケーション」フォルダーにドラッグ&ドロップしてください。 |

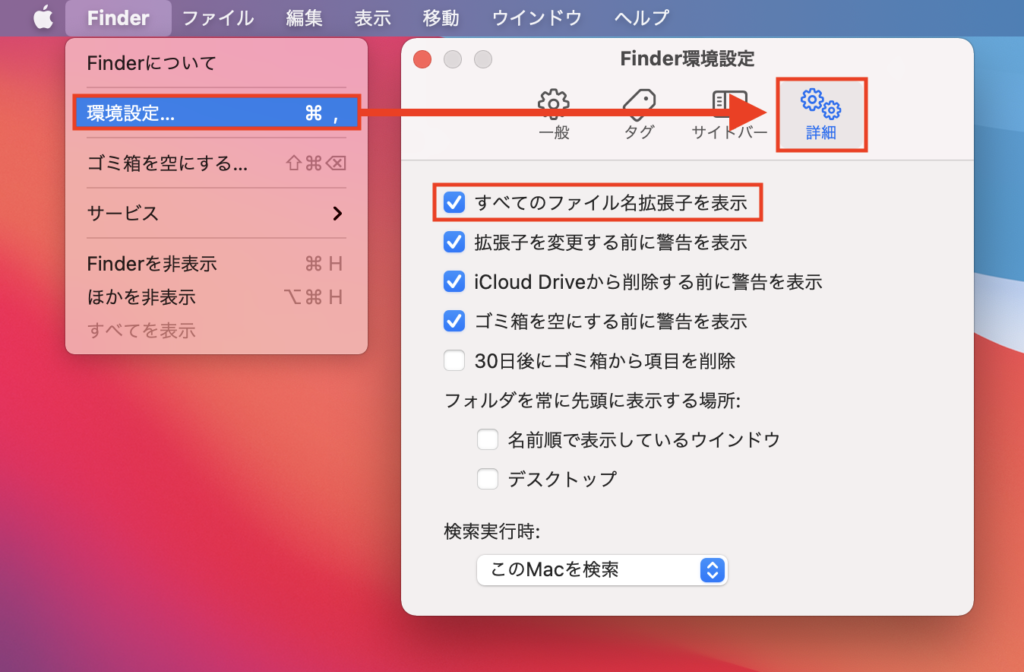
| (5) | この段階で「Visual Studio Code」に、拡張子「.app」が見えていない場合は、画面上部のツールバーから「Finder」>「環境設定...」>「詳細」を開き、「すべてのファイル名拡張子を表示」にチェックを入れてください。 |

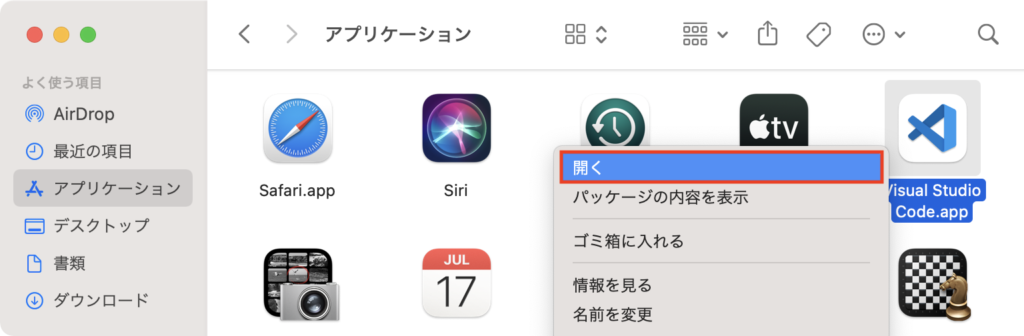
| (6) | Finder のサイドメニューから「アプリケーション」フォルダーを開き、「Visual Studio Code.app」を右クリックし、「開く」をクリックしてください。 |

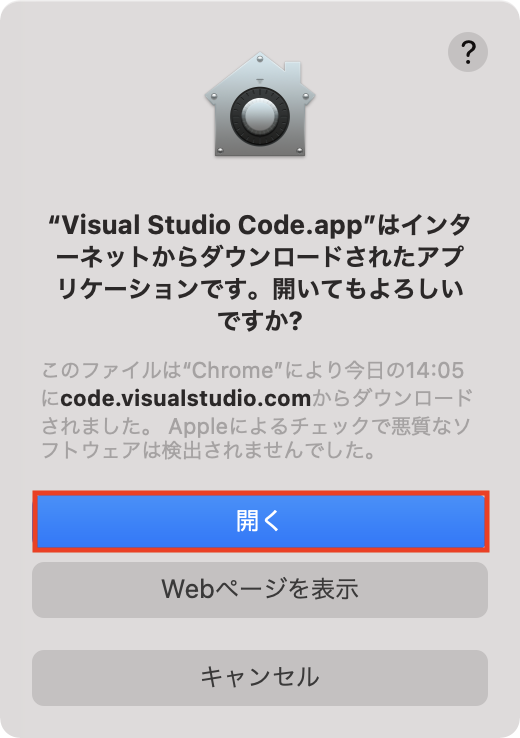
| (7) | ダイアログが表示されるので、「開く」をクリックしてください。VSCode が起動します。 |

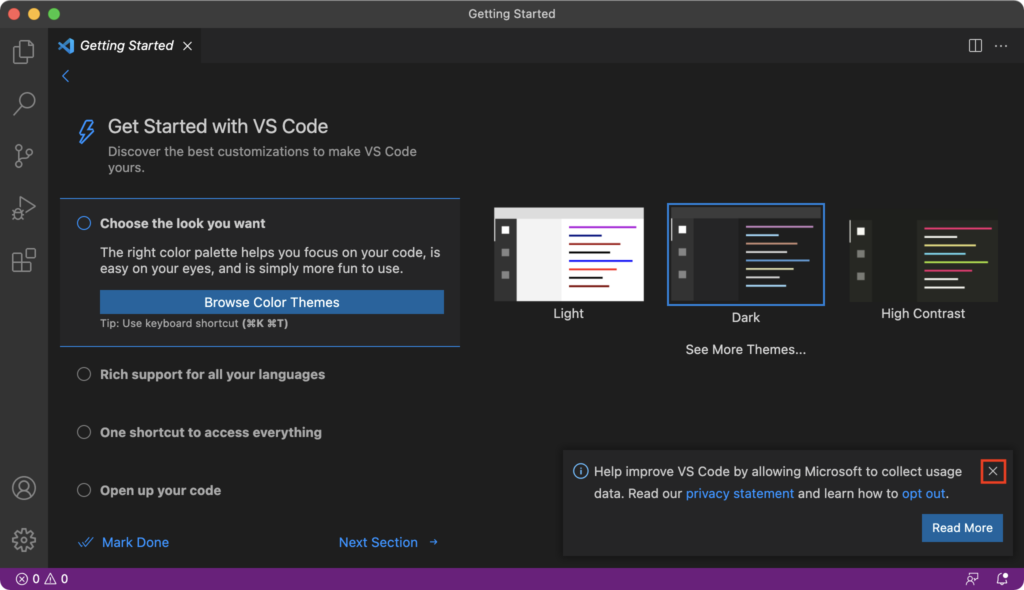
| (8) | VSCode が起動すると、画面右下にメッセージが表示されるので、「×」ボタンで閉じてください。 ※メッセージの要約は、「アプリケーションの使用状況データをマイクロソフトへ送信することへの同意」となります。 |

| (9) | 初回起動時に表示される画面は、VSCode のチュートリアル画面となります。 この手順ではチュートリアルには触れませんので、画面左上の「<」ボタンをクリックしてください。 |

| (10) | チュートリアルは「Getting Started」からいつでもアクセスできるので、興味のある方は進めてみましょう。 |

以上で Mac に VSCode をインストールすることができました。
VSCode の起動は、Dock にアプリケーションを追加するか、Launchpad を開いてアプリケーションをクリックしてください。


