動かしてみよう
- 解説
- 1. プロジェクトの作成
- 2. PHPファイルの作成
- 3. プログラムの作成
- 4. プログラムの実行結果の表示
解説
1. プロジェクトの作成
それでは早速、簡単なPHPアプリケーションを作成してみます。まずはプロジェクトを作成し、それをVSCodeで開きましょう。
| (1) | デスクトップ上の「digskill」フォルダー内に「workspace_php」フォルダーを作成してください。 |
| (2) | 作成した「workspace_php」フォルダー内に「php_basic」フォルダーを作成してください。 |
| (3) | VSCodeを起動し、ヘッダーメニューの「ファイル」>「フォルダーを開く…」から、「php_basic」フォルダーを開いてください。 |

以上で「php_basic」というプロジェクトを作成することができました。以降はこのプロジェクトの中に、フォルダーやファイルを作成しながら学習を進めます。
2. PHPファイルの作成
次にPHPファイルを作成しましょう。
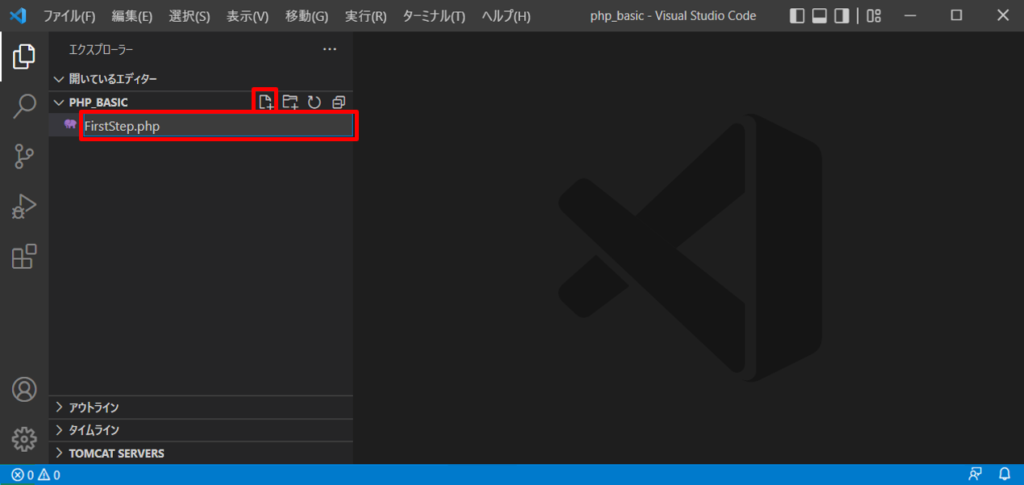
| (1) | 「エクスプローラー」のプロジェクトフォルダー内で「ファイル作成ボタン」を押して、「FirstStep.php」というファイルを作成してください。 |

| (2) | 作成した「FirstStep.php」を下記のコードで置き換えてください。 |
<?php
// プログラムの定義
class FirstStep
{
}PHPファイルには、最初の行に「<?php」というPHPタグを記述するのがお作法なので、以降のファイルで忘れずに記述するようにしましょう。
以上で、最初のプログラムを動かすためのPHPファイルを作成することができました。
3. プログラムの作成
それでは、実際にプログラムを作成しましょう。
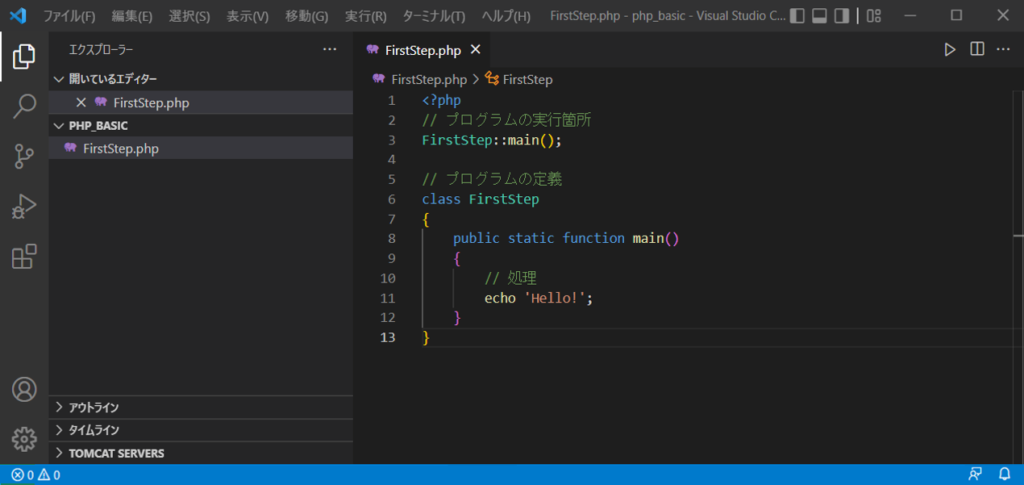
| (1) | 作成した「FirstStep.php」の「6行目」に、下記のコードを追記してください。 |
public static function main()
{
}| (2) | 続いて、「8行目」に下記のコードを追記してください。 |
// 処理
echo 'Hello!';| (3) | 続いて、「2行目」に下記のコードを追記してください。 |
// プログラムの実行箇所
FirstStep::main();
| (4) | 「ctrlキー」を押しながら「sキー」を押して、作成したプログラムを保存しましょう。正常に保存できると、「未保存(1)」という表示と、ファイルのタブについていた白い丸印が消えます。 |

以上で、最初のプログラムを作成し、保存することができました。プログラムは保存しないと実行できません。また、誤って消してしまう恐れもありますので、書いたらすぐに下表のショートカットを使用して保存する癖を付けましょう!
保存のショートカット
| Windows | 「ctrl」キーを押しながら「S」 |
| Macintosh | 「command」キーを押しながら「S」 |
4. プログラムの実行結果の表示
それでは、プログラムを実行した結果を表示してみましょう。
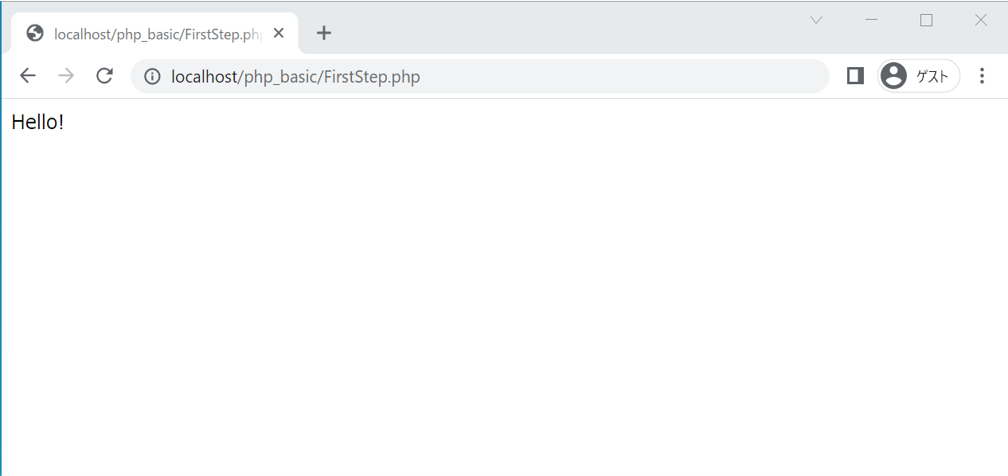
| (1) | ブラウザのアドレスバーから「http://localhost/php_basic/FirstStep.php」にアクセスしてください。 ※上記のリンクをクリックすることでもアクセス可能です。 |

上図のように「Hello!」という文字列が表示されていれば、アプリケーションの実行は成功です!
ブラウザから「FirstStep.php」ファイルにアクセスしたことによって、「環境設定:Docker > Apache_PHP > インストール」で起動したコンテナ(PHPの実行環境)内でPHPが実行され、結果が表示されたのです。
「Hello!」の部分を他の文字列に変えたり、行をコピー&ペーストで増やしてみるなど、いろいろ試して結果がどう変わるか見てみましょう!
もしも「環境設定」の後にパソコンのシャットダウンや再起動を行っている場合には、
Docker:Dockerの起動・停止手順
および
Docker:Apache_PHP > PHPの起動・停止手順
を参考に、Docker Desktopとコンテナ(PHPの実行環境)を起動してから実行しましょう。
以上で、最初のPHPアプリケーションの作成・実行は完了です。
次のページからは、このアプリケーションの構造を解説していきます。

